おはようございます、こんにちは。Zucks Affiliate事業本部でエンジニアをやっている新卒二年目のだっちと申します。
この事業部には最近部署異動で配属され3ヶ月ほど経ちました。
さて、今回は@t_wadaさんと事業部内エンジニアで毎週行っているJava言語で学ぶデザインパターン入門の読書会で得た知識によって設計の語彙がチームに浸透してきて円滑にリファクタリングの方向性が進んだ話をしたいと思います。
簡単な事業部紹介
Zucks Affiliateは名前の通りアフィリエイトを扱っている事業部で、エンジニアや営業間のコミュニケーションも盛んで日々雑談から事業・技術的な相談まで気軽にしています。
エンジニア間では朝・夕会でお互いにやっていること・詰まっている部分を共有しているのに加えて、コードは全員でレビューし、具体的に何をしているかがしっかりと把握できている状態になっています。
総じて営業、エンジニア共に人数が少ないので一体感を持って仕事をしているのがこの事業部の強みかなと思っています。
背景
Zucks Affiliate事業本部は昨年(2015年)の夏頃から@t_wadaさんにコーチをしていただいております。
@t_wadaさんと言えば以下の画像が有名ですね。

1週間のうち、1営業日を丸々使用して既存プロダクトのコードのリファクタリングや運用、細かな技術的相談などに乗ってもらっています。 その中で現在は1〜3時間を使用して上記に記述したデザインパターン入門本を読んで学びを深めている状態です。
今までどのようなパターンを学んできたか
本を頭から1章ずつ読んでいて、現在は11章まで進んでおり以下のデザインパターンを学んできました。
- Iterator
- Adapter
- TemplateMethod
- FactoryMethod
- Singleton
- Prototype
- Builder
- AbstractFactory
- Bridge
- Strategy
- Composite
学習の形式としては、章の冒頭を音読してから各自の好きな言語でコードを写経。
main関数で記述されている動作部分をテストコードとして切り出して実行するという形です。
もちろん余裕がある人は更に追加で独自にテストを記述したりしていました。
写経が一段落したところで、今回のデザインパターンについて意見を交わしつつ@t_wadaさんの方から今触れたパターンが実際にどのような所で役に立つのか、立っているのかというのを説明をしていただいて理解を深めていけました。
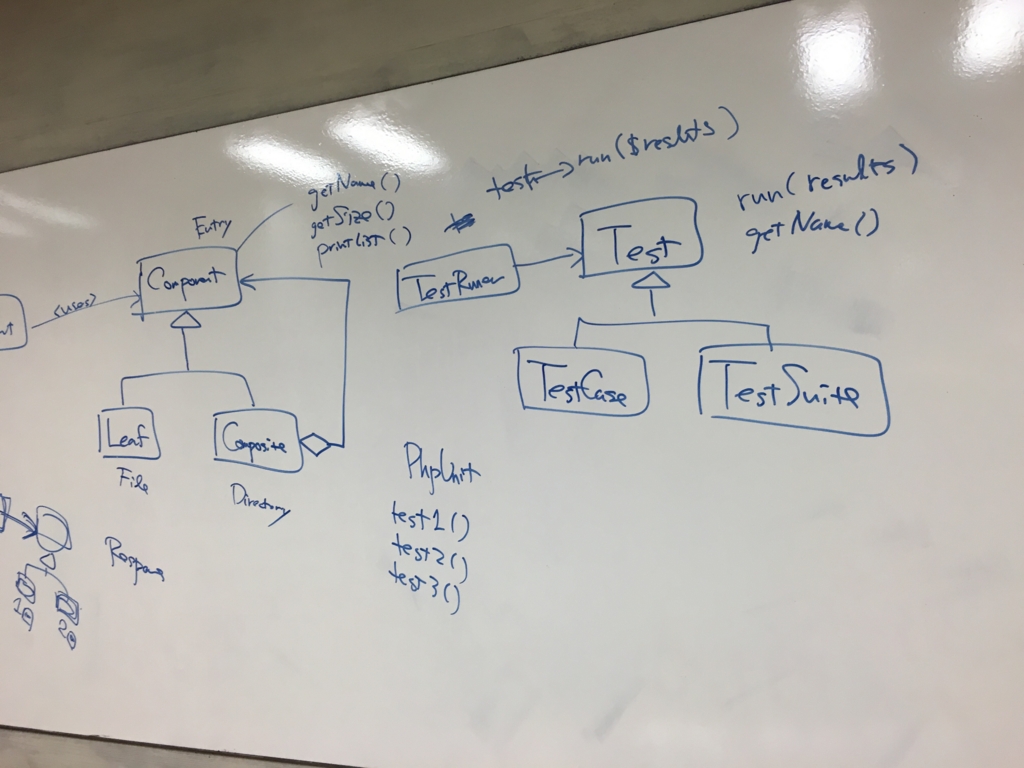
 画像はCompositeパターンを学んだ時に@t_wadaさんに解説していただいたときの図です。
画像はCompositeパターンを学んだ時に@t_wadaさんに解説していただいたときの図です。
図の左はCompositeパターンのクラス図、右の図は実例としてCompositeパターンを身近に使用しているものがPHPUnitという話しをしてもらいました。
それはチームでどのように役に立ったのか
既存プロダクトのリファクタリングの方向性についての話し合いで次のように役に立ちました。
- 現状のプロダクトのクラスの関係からどのパターンを適応すればいいかが分かるようになった
- チーム全体の共通語彙としてパターン名が伝わるようになった
- 最終的なリファクタリングの方針について簡潔に言い表せるようになった
- リファクタリングの方針についてチームで理解のブレ幅が小さくなった
その結果、チームの目指すリファクタリングの方向が明確になり話し合いも迅速に進むようになりました。
また普段のエンジニア同士の語彙としても所々で使うようになり、身近な言葉として定着したと思います。
具体的には
事業の一環として次のようなことを行っている機能があります。
- APIにリクエスト
- APIからのレスポンスを取得
- 処理しやすい形式に整形・DBに格納
これらの1~3の処理の一部は継承を用いて共通化されている部分もありましたが、多くのコードはディレクトリ単位でのコピー・ペーストを行ったあとでAPIのリクエスト・レスポンスに合わせて少しずつ中身の変わったものが出来上がっていました。
結果としてコードの重複が多くなってしまいました。
少数のエンジニアで回していた既存のコードの改修に時間が使えなかったという背景もあったと思うのですが、このままでは流石にイカンということでコーチの時間にリファクタリングを行うことになりました。
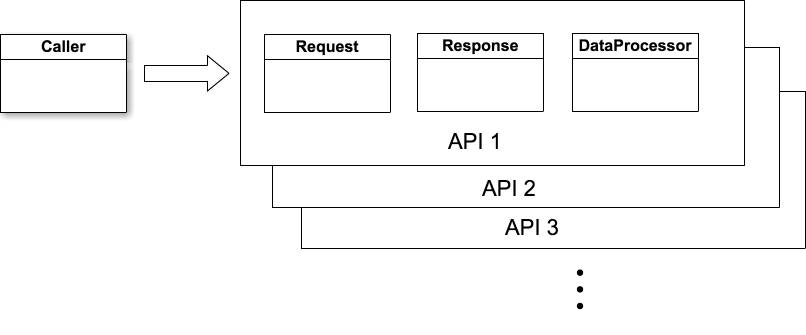
そして一度チーム内で図としてクラス関係を書き出してみました。イメージとしては以下のような感じでしょうか。

上記の処理でいうとRequestが1, Responseが2, DataProcessorが3, 上記では述べなかったAPI関連機能を呼び出すCallerです。
3つのクラスのグループがそれぞれのAPIごとに存在していて、それがAPIのリクエスト先によって呼び出し先が変わる…
「あれ、これって見たことあるぞ?」という既視感を自分の中でこの時感じていました。
その時に「これってAbstractFactoryパターンを適用する感じ?」という一声で自分も含めてチーム全体で認識が共有され、パターン名でチームが目指すべき設計の方向性が見えてきました。
DataProcessorクラスは具体的にそれぞれのクラスを見るとちょっと動作は違うけど、大枠で処理の流れは一緒…
「これってTemplateMethodパターン?」(以下略
という感じでスムーズに設計の方向性の話がスムーズに進んだという具合です。
デザインパターンをチームで学ぶ前であれば、もっと設計に対してお互いの理解のすり合わせに時間を使っていたかもしれません。
設計の語彙がチームに浸透してきてパターン名で通じるようになったことで、技術的なコミュニケーションが円滑になり以前よりもチームとしてより一体感が強まった気がします。
チームではなく、わたしにとってはどうだったのか
内定者時代に「O'Reilly HeadFirst デザインパターン」を読んでいたので、デザインパターンには軽く触れていました。
しかし本を読んだだけでは分かったつもりにはなるものの、
「結局これってどこで使えばいんだ?」「このパターンとこのパターン似ているけど違いは?」「このパターンって◯◯って理解なんだけど本当にあってるのか?」
みたいな疑問が後から湧いてきてネットで色々と調べたものの結局その疑問が完全には解消されませんでしたが、この勉強会を通してそれまで思っていた疑問が解消されました。
先の章のFacadeパターンについて自分の理解としてはMVCでいうControllerに相当するようなModelやViewの橋渡しをし、受け口として機能するものをFacadeパターンのイメージとして持っていたのですが、@t_wadaさんに「jQueryの$がまさしくそれです」という説明を受けて非常に納得し、理解が深まったというのが一例ですね。
やはり自分の理解の形を理解の深い方と質問形式でやり取りできるのはエンジニアとして非常に有意義な時間でした。(そしてこれからも)
最後に
デザインパターンは個人で学べるものでもありますが、チームで意見を交わし合いつつ学ぶことによって「◯◯パターン」とはなんなのか?という共通認識が持てるようになりました。
チームの中でデザインパターンの勉強会を取り入れたことでパターンが語彙として浸透することで、エンジニア同士の会話が円滑に進むようになったのがチームとして一番大きな利益になったと思います。



