 こんにちは。umieriです。
こんにちは。umieriです。
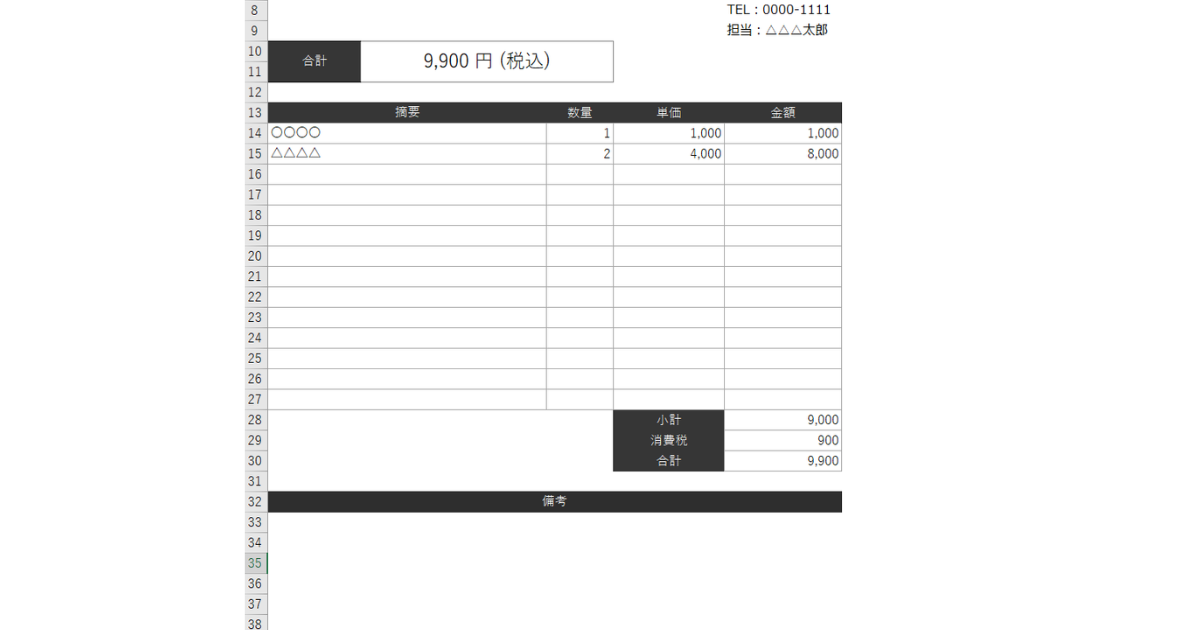
最近でExcelJSを使う機会があったので、テックブログ用にNode.js環境で動かせるExcelJSを使って請求書をExcel出力してみました!
今回利用したnode.jsのバージョンはv12.14.1となります。
■ ExcelJSの導入
ExcelJSはnpmで簡単に導入できるライブラリです。
1.exceljsをインストール
npm install exceljs
2.モジュールをインポート
const Excel = require('exceljs');
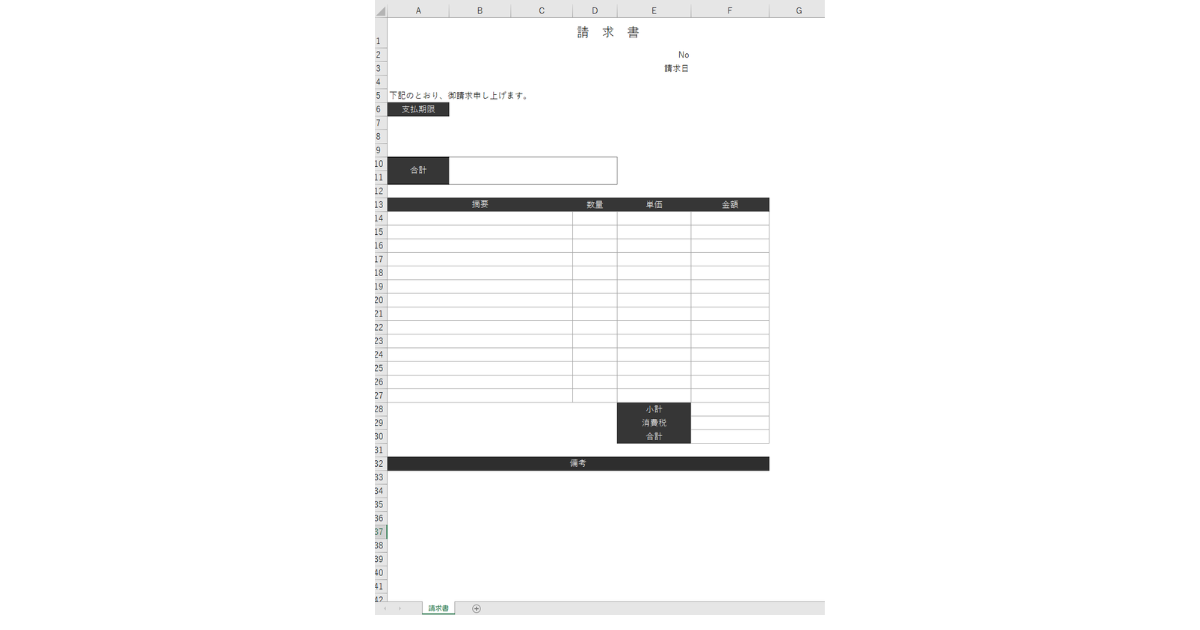
3.指定のテンプレートを呼び出し
const workbook = new Excel.Workbook(); workbook.xlsx.readFile("./templatefile/SMPLE.xlsx");

■ テンプレートに値を挿入
呼び出したテンプレートに値を挿入してみます。
1.シートを取得
let sheet = workbook.worksheets[0]; workbook.worksheets[0].name = "請求書YYYYMM";
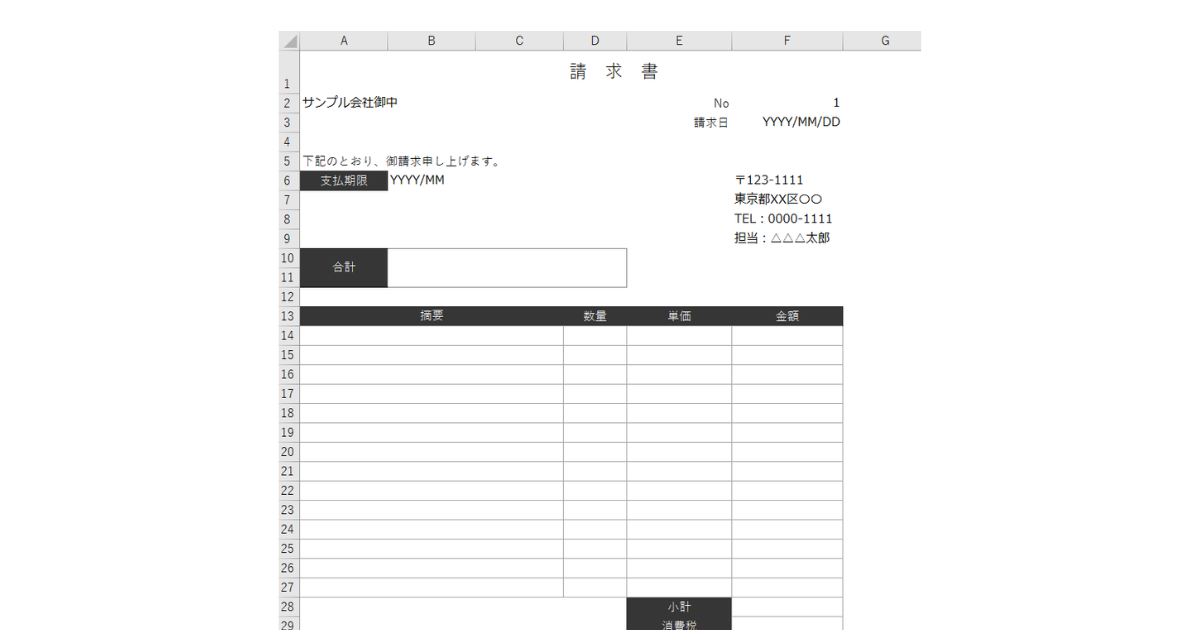
2.セルに値を設定
sheet.getCell('A2').value = ”サンプル会社御中”'; sheet.getCell('B6').value = ”YYYY/MM”'; sheet.getCell('F2').value = 1'; sheet.getCell('F6').value = ”〒123‐1111”'; sheet.getCell('F7').value = ”東京都XX区〇〇”'; sheet.getCell('F8').value = ”TEL:0000-1111”'; sheet.getCell('F9').value = ”担当:△△△太郎”';
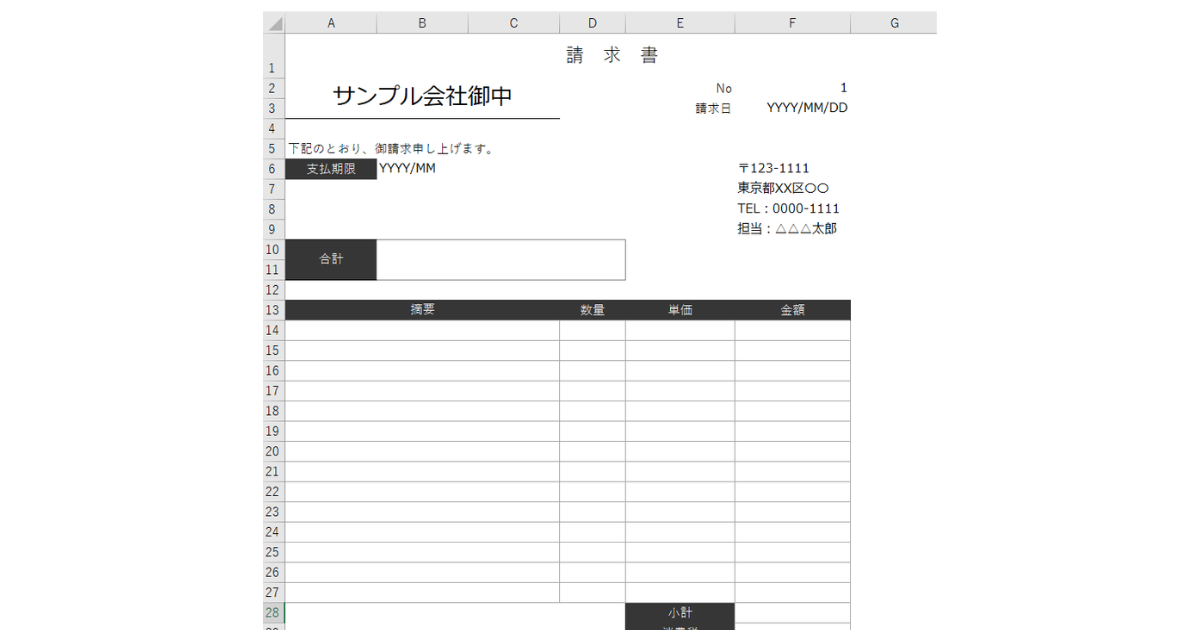
2.セルを結合
社名を大きくしたいのでA4からC3までのセルを結合します。
sheet.mergeCells(2, 3, 3, 3)

■ スタイルを設定
フォントにサイズやスタイルを設定して見やすくしていきます。
1.フォントのスタイル設定
sheet.getCell('A2').font = { name: 'メイリオ', size: 22 }
2.位置を設定
sheet.getCell('A2').alignment= { vertical: 'middle', horizontal: 'center' }
3.枠線を設定
sheet.getCell('A2').border={ bottom: { style: 'thin', color: { argb: '000000' } }, }

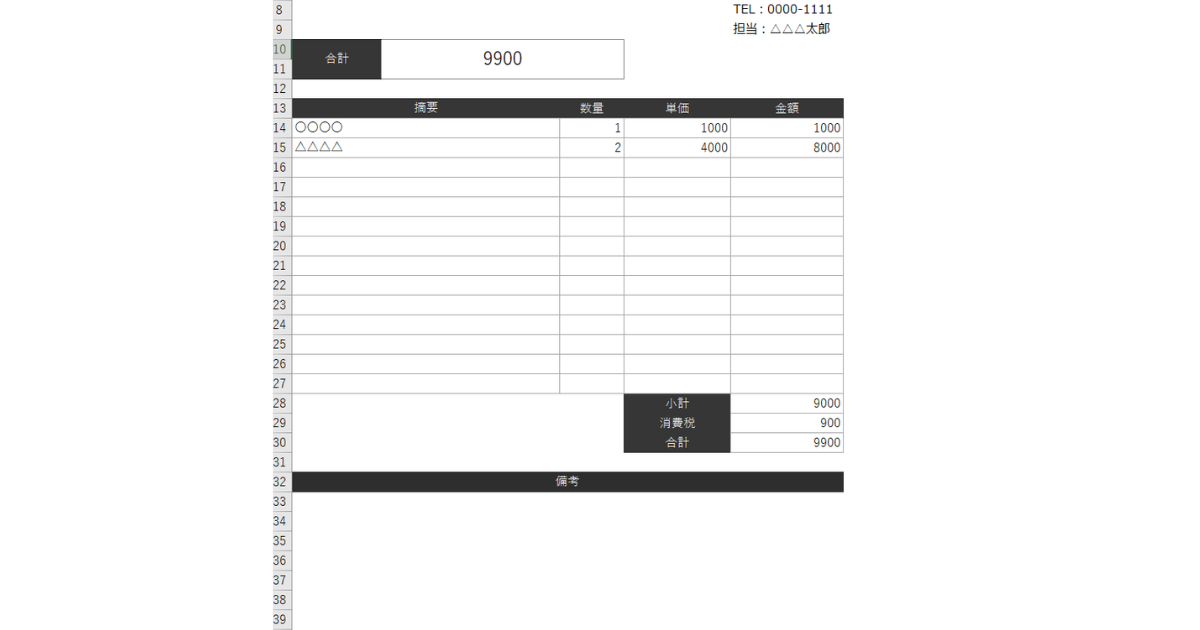
■ 計算式の設定
数量と単価が入力されたら自動で計算する計算式を設定します。
//14行目から27行目まで単価と数値の合算をF列に表示 for (let index = 14; index < 27; index++) { sheet.getCell('F' +index ).value = { formula: '=IF(AND(D' + index + '<>"", E' + index + '<>""),D' + index + '*E' + index + ',"")' } } //小計を表示 sheet.getCell('F28').value == { formula: '=SUM(F14:F27)' } //消費税を表示 sheet.getCell('F29').value == { formula: '=F28*0.1 } //合計を表示 sheet.getCell('F30').value == { formula: '=F28+F29' } sheet.getCell('B10').value == { formula: '=F30' }

■ セルの書式設定
数字にセルの書式設定の表示形式を設定します。
//14行目から27行目に書式設定を設定 for (let index = 14; index < 27; index++) { sheet.getCell('F' +index ).numFmt = '#,##0;-#,##0' } //小計に設定 sheet.getCell('F28' ).numFmt = '#,##0;-#,##0' //消費税に設定 sheet.getCell('F29' ).numFmt = '#,##0;-#,##0' //合計に設定 sheet.getCell('F30' ).numFmt = '#,##0;-#,##0' sheet.getCell('B10' ).numFmt = '#,##0" 円" ("税""込")'

■ 画像の挿入
最後に左上に画像を設定して請求書の完成です。
const imageId = workbook.addImage({ buffer: fs.readFileSync('templatefile/sample.png'), extension: 'png', }) sheet.addImage(imageId, { tl: { col: 0, row: 0 }, ext: { width: 100, height: 50 } });

■ ExcelJSを使ってみてどうだったか
基本的なことは公式のサイトに書いてあるので、簡単なExcelの出力であれば難しくはありません。
記事には書いてませんが、条件付き書式やプルダウンなども簡単に設定できるので、Excelで何か出力したい場合は便利かなと思います。
気になる点は、ExcelJSは現在更新がSTOPしており、issuesも多く残っている事でしょうか・・
■ 参考サイト
ExcelJS



