
はじめに
こんにちは、AKIMOTOです。
以前から興味のあったテスト自動化について調べる機会がありまして、その際に知ったTestCafeというツールについて触ってみました。けっこう手軽に利用できましたので、備忘録も兼ねつつご紹介していきたいと思います。
目次
TestCafeとは?
TestCafeとは、UIテストを自動化してくれるテストフレームワークになります。Developer Express Inc.という海外の企業から提供されています。
特徴としては、テスト環境の構築が楽、テストコードに使える言語はJavaScriptのみ、Chrome、IE、Edge、Safari、FireFoxなど主要なブラウザでテスト可能、などが挙げられます。
ざっくりと書きましたが、より詳細な内容について知りたい方は、公式のドキュメントを見ていただければと思います。
公式サイト→ https://devexpress.github.io/testcafe/
環境構築
以下の環境で検証しました。npmコマンドを使いますので、Node.jsはインストールしておいてください。
・OS:windows10
・Node.js:NodeJs12.14.1
まずTestCafeのインストールから始めます。といっても以下のコマンドをコマンドプロンプト上で実行するだけです。
npm install -g testcafeとても簡単です。正常にインストールされたかどうかは、以下のコマンドで確認できます。
testcafe -v下画像のようにバージョンが表示されていればOKです。(私がインストールした時のバージョンは1.8.6でした)

これでTestCafeを使えるようになりました!
テストの書き方
テストの記述方法ですが、TestCafeでは基本的にJavaScriptで書いていくことになります。ですので、テストはJSファイルで作成するようにしてください。
例:test.js
import 'testcafe';
import {Selector} from 'testcafe';
// 最初に行くサイトを指定
fixture('テスト')
.page('http://localhost:9528/');
// テストケース1
let testPattern1 = 'ログインテスト';
test(testPattern1, async (t) => {
let loginNameArea = Selector('#app > div > form > div:nth-child(2) > div > div > input')
let loginPasswordArea = Selector('#app > div > form > div:nth-child(3) > div > div > input')
let loginButton = Selector('#app > div > form > button > span')
let title = Selector('#app > div > div.main-container > section > div > div')
// テスト開始
await t
// ログインをしてみる
.typeText(loginNameArea, 'admin')
.typeText(loginPasswordArea, '111111')
.wait(3000)
.click(loginButton)
// アサーション 下記タグのテキストがイコールだったらテストOK
.expect(Selector(title).innerText).eql('name: Super Admin!!!')
// Form画面へ遷移
.wait(3000)
// 結果をスクショする
// pathの指定が無ければ、.screenshots/ の作成される
.takeScreenshot(testPattern1 + '.png')
});基本的なメソッドについて順番に説明していきます。
import 'testcafe';
import {Selector} from 'testcafe';上記でTestCafeのメソッドをimportします。おまじないのようなものなので、忘れずに記述してください。
fixture('テスト').page('http://localhost:9528/');fixtureですが、これはカテゴリのようなもので、どのようなテストを行うのか、といった分類など記載していきます。pageの引数には、テストしたいサイトの開始ページにあたるURLを指定してあげます。今回はサンプル用の画面をローカルに用意したので、そのURLを指定してます。
test(testPattern1, async (t) => {
~
}testメソッドですが、これ1つで1つのテストケースとして実行されます。第一引数に実施したテストのタイトル、第二引数に実際に行うテストの内容を記載していくイメージです。
let loginNameArea = Selector('#app > div > form > div:nth-child(2) > div > div > input')Selectorは、どの入力欄やどのボタンであるか、の要素を取得するメソッドになります。取得したい項目のclassやid、titleタグなどを記載することが可能です。また、上記例のように変数に取得した要素をセットすることもできます。
typeText(loginNameArea, 'admin')typeTextはSelectorで取得した要素に文字列や数字を入れることが可能です。ログインが必要な画面の場合はIDやパスワードなんかの入力で使います。
click(loginButton)clickは引数に指定したボタンの要素などに対して、クリックすることができます。リンクを指定することも可能です。
expect(Selector(title).innerText).eql('name: Super Admin')expectはSelectorで取得した要素に対して、アサーションメソッドと組み合わせることで内容の検証を行います。例えば上記ですと、name: Super Adminと画面上に表示している要素があったとして、その文字列がname: Super Adminとイコールかどうかをチェックするようなイメージです。上記の例文でいうとeqlがアサーションメソッドにあたりますが、これ以外にもあります。
takeScreenshot(testPattern1 + '.png')takeScreenshotはスクリーンショットを取るためのメソッドです。引数にファイル名を設定する感じです。スクリーンショットは、実行したテストコードが置かれている階層にscreenshotsフォルダが作られ、その中に保存されます。パスを指定することで、screenshotsフォルダの中で画像を振り分けることもできます。
その他色々な機能がありますので、興味がある方は公式のドキュメントをご確認いただければと思います。
https://devexpress.github.io/testcafe/documentation/getting-started/
テストの実行
テストに使う画面ですが、業務でVue.jsを使う予定があったので、下記の記事を参考にVue.jsで構成されたサンプル画面を用意しました。
https://tech-cci.io/archives/4532
サンプル画面は下画面のような感じです。


構成は以下の通りです。testcafeフォルダの配下に、上記のtest.jsを配置しております。

ではいよいよテストを実行していきます。まず上図のC:\testまでコマンドプロンプト上で移動して、以下のコマンドを実行します。
testcafe chrome testcafe/test.jsコマンドが実行されると、以下のようにTestCafeの起動画面が立ち上がります。

この後は以下のように処理が進んでいきます。


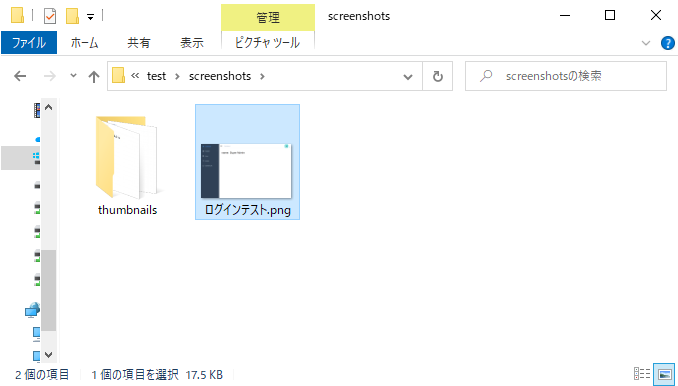
エラーが特にでなければスクリーンショットを保存して終了します。スクリーンショットが取れているか確認してみましょう。


screenshotsフォルダが作成され、その下にログインテスト.pngというファイル名で、スクリーンショットが保存されていることが確認できました!
ただし、スクリーンショットは全体のものではなく、実行した時点でのスクリーンショットとなります。そのため、複数画面にまたがってのテストの場合は、画面が切り替わる段階でスクリーンショットの保存をしてあげる必要があります。
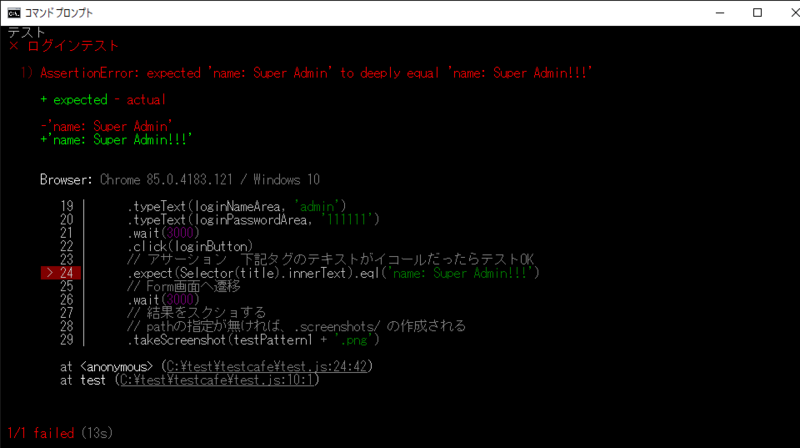
ちなみにですが、テストがエラーになった場合は以下のようにログに出力されます。

name: Super Adminと表示されることを確認する処理で、意図的にname: Super Admin!!!と文字列を変更してみました。予想した文字列とは異なっていたので、上図のようなエラーメッセージがログに出力された、といった具合です。見やすく表示してくれるので、どこが悪いのかがわかりやすかったです。
感想
ここまでお読みいただきありがとうございました。最後に良かった点と悪かった点について述べたいと思います。
・良かった点
とにかく導入が楽でした。NodeJsをインストールしておく必要はありますが、コマンド一つでインストールできるのは良かったところだと思います。
またログが見やすかったのも良かったです。該当箇所の色も変えて表示してくれるので、不備をひとめで見つけやすかったです。
・悪かった点
何と言っても情報が少ないです。チュートリアル的な内容が多く、公式サイトも英語ですので、調べるのに苦労しました。。比較的新しいツールのようなので、このあたりは利用者が増えていけば、今後充実していくのかと思います。
今回は試しに触ってみた程度なので、実際にテストを作り込んだらどれくらい時間がかかるのかは調べきれませんでした。機会があれば、そのあたりも調べてまとめられたらなと思います。
参考リンク
https://devexpress.github.io/testcafe/



