こんにちは。システム本部 三浦@hironomiuです。
VOYAGE GROUPでは内定者期間中に自主的に参加できる勉強会や育成支援などの取組みを行っています。
今回は先日4月1日に入社した2015卒のエンジニア新卒クルーの内定者期間中の育成支援についてエントリーしたいと思います。
最初に
VOYAGE GROUPでは半年に一度全社を挙げた総会を開催し各種表彰が行われています。

その中には新卒1年目限定の表彰などもあります。 内定者時点から先輩が表彰される様子を見る機会があり入社後の活躍のイメージが湧き易い環境かなと個人的に感じています。
そのため本質ではありませんが、新卒1年目の賞を取ることを目標にしたり、内定者期間中に現場の求める技術を出来るだけ修得し入社後の不安を払拭したい思う内定者に対して学生の本分を最大限損なわず支援できればと言う立ち位置で育成支援の取組みを行っています。
自学自習出来、仲間と学び合える環境作り
Webエンジニアに求められる技術は多岐に渡っており、そして技術の陳腐化や移り変わりが早く次々と現れる新しい技術について素早くキャッチアップし、咀嚼、適用出来る技能が必須となっています。 そのため研修のような技術を教えられる受動的な状態ではなく、主体的にその時その時に必要となる技術を能動的に学びとる姿勢と技能は重要だと考えています。 「自学自習するサイクル」、そして「有志で集まり学び進める」ような、技術の取り入れ方の土台や仕組み作りの一環としても捉えています。
具体的な取組み
夏のインターンTreasureのTA
弊社では夏にTreasureと言うエンジニア学生向けインターンを毎年開催しています。 エンジニア内定者はこのTreasureにTA(Teaching Assistant)として任意で参加出来ます。 TAとして参加するエンジニア内定者は必要なスキルセットを実際に開発プロジェクトを起こし春から初夏にかけて開発を行いながら修得していきます。 この際、弊社クルー全員が閲覧可能なGitHubリポジトリで開発することでベテランクルーから優しいアドバイスからマサカリまで多種に渡るコメントを貰い筋の良さも得ていきます。
ローカル開発環境の構築
Vagrant + Puppetにて各自のローカルにLAMPの仮想環境を構築します。
vagrant upから環境構築を開始し必要なミドルウェアの設定、
Webアプリケーション開発に必要なアプリケーションリポジトリをgit clone、
その他関連するパッケージのインストールなどを行い、
初期のWebアプリケーションをhttpリクエストにてブラウザに表示させるところまで
トラブルシューティングを含め修得していきます。
チーム開発のための開発フロー
用意したローカル開発環境でWebアプリケーションを開発する際にはGit、GitHubにて管理運用を行います。 チームで開発するためissue、branchの作成、開発、push、pull request、mergeのサイクルを実践し mergeしたmaster、devなどの特定branchを本番、開発などの意図した環境にデプロイする運用まで実践していきます。 また、SlackAPIを利用しGitHubからの各種イベントなどを可視化しチームメンバーの開発の状況を全体で見渡すなどチーム開発力を高めていきます。
リーンスタートアップに倣ったユーザに価値のあるプロダクトの創造
ターゲット、課題、ソリューションなどリーンキャンバスに起こした内容を都度仮説検証を行い、仮説検証のフィードバックループから MVPの作成、プロダクトの作成と押し進めユーザに価値のあるプロダクト作りを実践します。
WebApplicationFrameworkを用いたサーバサイド開発
作るべきプロダクトに対して、軽量なWebApplicationFrameworkを用いクライアントからのリクエストに対して何かしらのレスポンスの返すというWebアプリケーションの動作を理解し開発を行います。この際にURI、APIの設計についても考えを及ばせていきます。
APIを意識したフロントサイド開発
サーバ、ブラウザ間は基本APIを利用したJSONのやり取りで済ませる方針で開発を行っていきます。 余談ですがTreasureでは更にデータバインディングによる高度なDOM制御まで行っていきました。
インターネットを支える技術
インターネット上に実際のサーバを用意し本番としてデプロイ、運用します。ドメイン、SSL証明書なども取得し、サーバ、インターネットの技術を用いてどのようにアプリケーションは実現されるのか感覚を掴んでいきます。
用いた技術

アウトプット(トップページ)

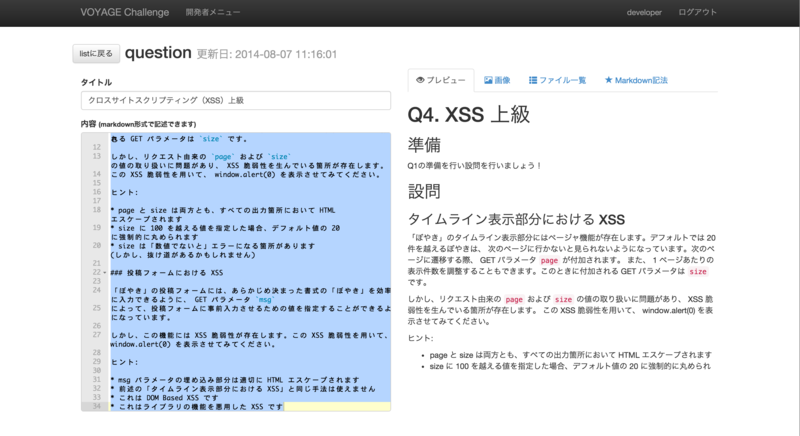
アウトプット(管理画面、CMS)

インターン後
ここまでで「なんとなく」Webサービスを作るイメージがついたところで開発プロジェクト形式ではなく弊社クルーをサポータとして招き Webサービスを作る上で「しっかりと」押さえておくべきテーマについて希望者のみ週に1回1時間の勉強会を開催(来社、もしくはSkypeで参加)しました。事前にpull requestで各自疑問点などを持ち寄りクルーからアドバイスなどを貰いながら理解度を深めていく形で実施しました。また、2ヶ月に1度、会社に集まり丸1日使いより実践的に技術を深掘りしていく1Day勉強会も開催しました。押さえておくべきテーマですが11月から年内2ヶ月間はTDDを、年明け1月から3ヶ月間はセキュリティを今回はテーマとして進めました。
TDD
テストファースト、三角測量など押さえるところを押さえながら1ヶ月に1つのテーマを用い毎週pull reqベースで進めていきました。
セキュリティ
Webエンジニアとして必ず押さえるべきXSS、CSRF、SQLインジェクションなどから、更に踏み込んだ脆弱性まで3ヶ月間に渡り進めていきました。脆弱性の生まれる理由や解消方法などのために改めてHTTPの理解、プレースフォルダの仕組み、ユーザアカウント&パスワードの管理など様々なトピックをセキュリティと言う視点で学んでいきました。
以下はTwitter@tech_voyageから発信したTweetの抜粋となります。少しでも雰囲気が伝われば幸いです。
週1勉強会 3/4
本日は15エンジニア内定者による徳丸本を用いたセキュリティ勉強会が開催され「5-1 認証」を学びました!パスワードの管理の重要性を再確認した勉強会でした! pic.twitter.com/1XXT4lwYnW
— VOYAGE GROUPエンジニア (@tech_voyage) 2015, 3月 4週1勉強会 2/25
本日は15エンジニア内定者による徳丸本を用いたセキュリティ勉強会が開催され「4-13 インクルードにまつわる問題、4-14 evalにまつわる問題、4-15 共有資源に関する問題」を学びました!4章読破です! pic.twitter.com/FUtHTIwJCK
— VOYAGE GROUPエンジニア (@tech_voyage) 2015, 2月 253月最終回の1Day勉強会 サポートクルーから一問一答
本日は15エンジニア内定者向け1Day勉強会(最終回)が開催されています!5ヶ月間内定者のサポータをした4人の先輩クルーから一問一答形式で入社前の最後の学びを得ています。今日の学びから入社後の活躍に期待です! pic.twitter.com/5NUGWylGNY
— VOYAGE GROUPエンジニア (@tech_voyage) 2015, 3月 131月の1Day勉強会 サーバヘルスチェック(稼働状況の把握と考察)
本日は15エンジニア内定者向け1Day勉強会が開催されています!テーマはサーバの稼働状況について実際にサーバに負荷を掛けながらWeb、DB、App、OSなどについて考察していきサーバリソースについて理解を深めていきます! pic.twitter.com/bc053Y9Xjd
— VOYAGE GROUPエンジニア (@tech_voyage) 2015, 1月 252014年12月の1Day勉強会 TDD(テスト駆動開発)
本日は15エンジニア内定者向けTDD勉強会が開催されています!! pic.twitter.com/xBYE4l4IFd
— VOYAGE GROUPエンジニア (@tech_voyage) 2014, 12月 1415新卒エンジニアクルーに向けて
4/17に配属も決まり、内定者期間中に得た知見をこれから活かしながらVOYAGE GROUPが掲げるSOUL「360°スゴイ」を一緒に体現出来る仲間として期待しています!!
余談 エンジニア新卒研修
GW明けから週に1回、9週の新卒研修が行われます。こちらはVOYAGE GROUPのプロのエンジニアとして押さえておいて欲しい技術や先輩クルーの経験や筋の良さなどを得る機会と言う主旨で行っていきます。研修と銘打っていますが冒頭で述べた通り教えられる状態ではなく講師である先輩クルーと共に学び得ていけるよう期待しています!
Thanks!
インターン後の育成サポータの_nishigori、駒崎さん、sayadroid、jewel_x12、5ヶ月間サポートありがとう!



