
こんにちは、りくちょんです!
現在大学院2年生で、学校では主にオゾンホールの研究をしています。
今回は、2022年4月〜11月までの間、fluctのDATA STRAP本部という事業部で内定者アルバイトとして働いたので、そこで得られた経験について書きたいと思います。
最初に内定者アルバイトを始める前の自身の状態を簡単に述べると、
- 研究ではPythonをつかって多次元データの数値解析を行っている
- 気象データ取得の効率化のため、Pythonでファイルの自動ダウンロード・整形プロダクトを作る
- 研究室のホームページ管理のために、HTML,CSS,JavaScriptの基礎をなぞる
でした。
以上のように基本的にはPythonしかコードは書けず、DB・フロント・AWSなどの知識はほぼ皆無の状態から、開発メンバーの一員として働くことが決定し、約8ヶ月のバイト期間を通して、多くのことを学んでいきました。
新しい2つのこと
この内定者アルバイトを通じて主に2つの新しいことに触れました。
- チーム開発
- Web広告業界
1. チーム開発について
チーム開発・開発を通して、知っていった知識たち
- Git, Github
- 人に見せるコード
- 小さな単位でのPR (Pull Request) ・リリース
- テストコードを書く
a. Git, Github
今までのGithub利用法はコードのデータ置き場(バックアップ)的な立ち位置としての認識のみで、本来のGit、 Githubの機能の0.1%くらいしか使えていませんでした。アルバイト初日に初めて本来のGithubの使い方を学びました。
チームメンバーとのコードレビューを通じて、次々にGitやGithubの知らなかった便利機能が判明し、「これ知ってたら、開発倍速になるやん」と何度も感じていました。Git, Githubについては、開発スピードの根幹に関わってくるので、本入社までに一旦まとめて学びます。
※リバートした話
つい先日、バグを仕込んでしまい、初のリバートを経験しました。テスト不足により、クラス名ミスを検知できなかったことが原因です。正直、バグを仕込んでしまった時は、どぎまぎしいましたが、チームの先輩たちに「初めてのリバート行ってらっしゃい」くらいのノリで一緒に見てもらえたので、迅速に対応できました。
どこかの記事で読みましたが、ミスしたときに重要なことは
- 今回起こったミスをどう未然に防ぐか
- ミス発覚後の対応
らしいです。
前者に関して、今回のバグ仕込み案件の防止策は、言わずもがな「テストコードを書く」ことです。充分なテストを行えばしっかりと防げた事例です。そのほかにも変更したコードを型チェックしてくれるmypyで検査するなどの方法があります。
後者に関しては、根本的な解決策ではありませんが、何らかのミスが発覚した際、迅速にリバートを行い、直前の正常な状態まで戻すということが該当します。この「すぐに戻すことができる」という前提が非常に重要で、サービス開発の安定性を支える特徴の1つであると感じています。当初は、ミスを犯したら大変な作業が待っているのだろうと、怖がっていましたが、実際に作業を経験して思いのほか簡単に正常な状態に戻すことができ、Gitの素晴らしさを直接経験できました。
b. 人に見せるコードを書く
CARTA HOLDINGSにかかわらず、エンジニアとして仕事をしている人たちはすでに無意識的にやっていることではありますが、この「誰でも読めるコードを書く」ことが本当に大変でした(できるようになった感を出してますが、当初と比べたら成長しただけで、まだまだです。)
命名規則
まず最初につまづいたのはクラス・関数・変数を新たに作る際の命名の仕方です。自分はなんとなくわかるけどというのは、言語道断。端的且つ、どんな操作をする関数なのか、どういうオブジェクトなのかが一瞬でわかる名前を考えるのは簡単そうでとても難しかったです。今後もエンジニアとして働くうえで避けては通れない道なので、毎回意識しながら命名して、この作業に ”慣れる” ことが重要なのだと感じています。
コメント
あくまで変数・関数などの命名だけでは説明の限界があるため、複雑な処理などを行う関数などにはコメントをつけて、後々違うメンバーがコードを読んだ際、一発で何をしている関数なのか解読できるようにする補助的なものです。「端的且つ、目的が正確に伝わる文」を残すことも困難を極めました。
おそらく、プログラミング言語やWeb広告業界の知識不足からくる苦しさも多少は存在したでしょうが、やはりこれまでの人生でこういった伝える文を意識して書いてこなかったという、圧倒的な経験不足を心の底から感じました。そもそも人に見せるコードを書いてこなかった私にとっては、コメントそのものを書こうとしない、もっと正しいニュアンスとしては、コメントを入れる箇所がわからないという問題がありました。具体的なコメントを書く習慣がなかったため、当初は複雑な処理を追加・編集しても、コメントを残すという考えには至っていませんでした。
当たり前ですが、複雑な処理を行っている箇所ではコメントが残されている方が圧倒的に読みやすいです。これからはコードを書く前に、その関数で実現させたい目的を言語化し、コメントを残すことを習慣にしようと思います。そこから明らかに不必要であれば、消せば良いですし、それ以外はコメントとして残しておけば良い。最初は非効率なのかもしれませんが、言語化することで、実装する機能や関数の目的が明確になり、それが習慣となれば結果的にはプラスとして自身に返ってくるはずです。
 コメント例
コメント例
c. PR、リリースは小さな単位で出していく
これはOJTから何度も言われてきた話であり、機能追加や改善を小さな単位で行っていくことによる利点はいくつもあります。
- リリースまでが素早い
- ミスの箇所を特定しやすい
- 巻き戻しがしやすい
実装するコード量やレビューするコード量が少ないためリリースは素早くなり、リリース後のフィードバックも素早く行うことができます。また、もしミスが発覚した場合でも、細かくリリースしていたら、バグが起きた部分だけ簡単に巻き戻すことができます。そして、その巻き戻した小さな単位からミスを調べれば良いので、トラブル対応の効率化も図れます。
しかし、これに関しても私は苦手であると感じていました。そもそも経験不足なので基本的に全て最初は苦手だと感じるのかもしれませんが、仮に「追加したい機能」があった際に、その機能を実装するにあたって必要な工程を細分化する作業になれておらず、苦労しました。OJTの助けを毎回借りながら、実際に達成すべき作業工程をissueに書き出していき、そこから1つ1つ実装していきました。
まあなんとも学ぶことが多いですが、できることが増えていくのは本当に楽かったですし、楽しいです。
d. テストコードを書く
テストコードを書く際に、意識していたことは以下の通りです。
テストの関数名に「どの関数をテストし、どういう結果を期待するか」を明示する
同じ関数でも、異なる箇所や挙動をテストしたい場合があるため、あらかじめテストの関数名でそういった情報を明示し、違う人がみた時にどういった目的のテストなのかすぐ認識できるものがベストです。ここでもコメントを添えることで、テストコードの可読性を向上させることができるため、「コメントを書く」という意識づけは重要です。
期待する結果になるようにテスト関数を実装する
最初に期待する結果をassert文で宣言し、その後、期待された結果に導くための過程を記述していきました。当初テストコードに対し、「とりあえず被テスト関数を実行させて、返ってきた結果と期待される結果が一致すれば良い」くらいの認識で、いわば「目的のないテスト」を書いている状態でした。しかし本来のテストには、「この状況下ではこの結果が期待される」という細かい「目的と結果」が設定されるべきで、それにより1つの被テスト関数に対し複数のテストが作られることも頻繁にあります。このことを意識し始めたことで、以前よりも自らが書くテストに目的意識が生まれると同時に、開発におけるテストの重要性を再認識することができました。
またこれまでの自身の実装は、被テスト関数を一旦完成させてから、期待する挙動のテストを書くという流れでしたが、これからは先にテストで期待する挙動をかいてから、被テスト関数を完成させていく、いわゆるテスト駆動開発というものを試していきたいと考えています。
2. Web広告業界について
初見の感想
内定者アルバイトを始めるまでは完全にWeb広告を見る、いち消費者で、提供する側の知識はほとんどありませんでした。まず最初の驚きは現在のWeb広告の仕組みの複雑さですね。その仕組みについては、様々なサイトでわかりやすい説明があるので割愛しますが、こんなものがアプリやサイトを開いた一瞬で行われていることには、驚きを隠せませんでした。
勉強の仕方
どういった分野の勉強をする時も同様だと思いますが、基礎を学び、わからない単語が出てきたらその度に調べて、ある程度全体像がわかったら実践する。
やってる中で理解できてない単語や概念が出てきたら、もう一度聞くか、自分で調べてまた実践を繰り返していました。基本的な知識をOJTやチームメンバーからたくさん教えてもらい、自分の中でかみ砕く。しかし1回では理解できないことの方が多いため、一旦理解した気になって、全体像を把握するというのも重要であると感じました。
DATA STRAPに入って感じたこと
やろうとしていること・やったこと・気づいたことの報告の多さ
入った当初からずっと感じているのは報告の多さです。今日やろうとしていること、アラートや実装中に気づいたこと、完了したことなど毎日何かしらの報告が飛び交っていて、そもそも業務にあたるうえでは当たり前の行動なのかもしれませんが、それにしてもチームメンバーはよく報告をしています。
「報告する」という行動にデメリットは1つもないため、この文化は素晴らしいなと思いました。新米エンジニアであるほど、できる限り報告をして、まわりに自身の状況を伝え、助けを借りることはきっと大切なんだろうとこの8ヶ月間の節々で感じました。
メンバー1人1人の人の良さがすごい
最初の自己紹介の際に、すぐによい人たちだなと感じました。正直な心境としては、開発経験もなく、言語知識も豊富でない人間がいきなり実際の開発に加わるのはいかがなものかと感じる部分もありましたが、そのような人間を受け入れて、丁寧に教えていただいた、OJTを筆頭としたチームメンバーには感謝しかありません!
1つのサービスとして確立されているものに触れられる贅沢さ
DATA STRAPという1つの確立された現役のサービスに触れさせてもらったことで、システム構造(アーキテクチャ)の理解が以前と比べ物にならないくらいに深まりました。
フロントで何かしらのボタンが押された際、httpsリクエストがAPIに飛ばされ、そこから、各レイヤーを通して、DBでSQLが叩かれ、取得した情報をAPIを通じてフロントに返す。大きな開発を経験したことのない私にとってはこの流れをコードを見て追っていけることが、新鮮そのものでした。全体のアーキテクチャを理解するまで、少し時間はかかりましたが、どういった開発でもこの構造を把握しない限り、何も始まらないなと実感できました。
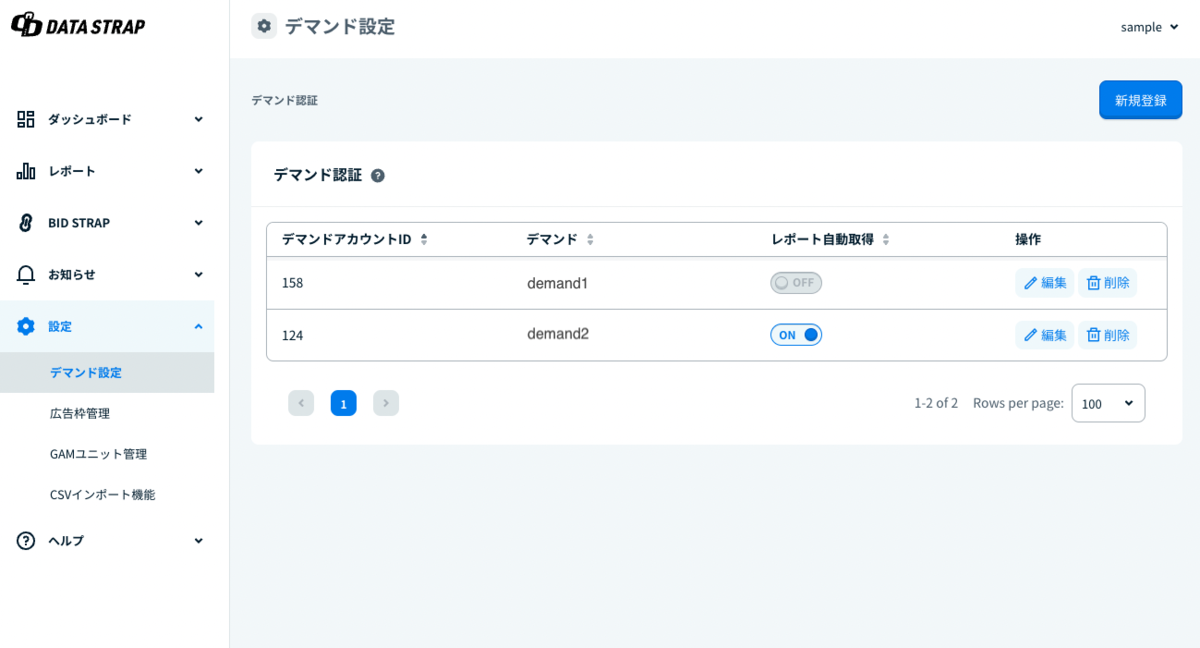
 アルバイト期間中に機能追加したDATA STRAP管理画面の一例
アルバイト期間中に機能追加したDATA STRAP管理画面の一例
たくさんエンジニアがいるからたくさん聞ける
豊富な知識と経験を持っている先輩エンジニアがすぐそばにおり、自分だけでわからないことがあったらすぐ聞ける環境があるのは最強です。コードの考え方や開発環境、言語の知識といったあらゆることを学べる本はこの世にないので、先輩エンジニアは最強の技術教材です。利用しない手はありません。この贅沢な環境を贅沢なだけで終わらせないように、しっかりと関係性を築き、入社後もバシバシと利用させてもらおうと思っています。よろしくお願いします。
10年戦えるデータ分析システム
DB関連の知識について
冒頭でも触れた通り、これまでまったくDB関連に触れてこないで生きてきたので、SQLって?クエリって?という状態でした。そんな基礎中の基礎もわからない状態でひとまずおすすめされたのが、この「10年戦えるデータ分析システム」でした。
https://www.amazon.co.jp/10%E5%B9%B4%E6%88%A6%E3%81%88%E3%82%8B%E3%83%87%E3%83%BC%E3%82%BF%E5%88%86%E6%9E%90%E5%85%A5%E9%96%80-SQL%E3%82%92%E6%AD%A6%E5%99%A8%E3%81%AB%E3%83%87%E3%83%BC%E3%82%BF%E6%B4%BB%E7%94%A8%E6%99%82%E4%BB%A3%E3%82%92%E7%94%9F%E3%81%8D%E6%8A%9C%E3%81%8F-Informatics-IDEA-%E9%9D%92%E6%9C%A8/dp/4797376279www.amazon.co.jp
本の内容
この本をザックリ説明すると、前半はPostgreSQLを用いて、RDBMSの概念やSQLについて述べている基礎編、後半は開発やプロジェクトで考えうる分析システムの構築について語っている応用編といったところです。
読み方
今回の私の場合は前半の基礎部分を中心に読み、余裕があれば後半の分析システムの構築も読んでいくという流れでした。読んだ感想としては「DBを用いるなら、しっかりとデータ分析したい」です。もちろんDBの位置付けは、開発の種類によって異なるため、一概には言えないとは思いますが、保有するデータ量が多くなることが概ね予想されているのであれば、データ分析するに越したことがないと思います。
前半部分のSQLの基礎知識が網羅されている部分のおかげで、実際の業務中にRedashで何度もSQL文を書くのが楽になりました。また、後半の11章「10年戦えるデータ分析システム」で述べられていた理想的なSQL中心アーキテクチャと現在のDATA STRAPのアーキテクチャを比較することで、現状にどのような問題点があるのか、理想とされる全体構成がどれほど実務で活かせそうかなどをチームメンバーと議論できました。やはり本は「読むだけ」ではなく、読んだ後に「どう使うか」によって価値が生まれてくるのだと思います。
最後に
今足りていないこと
やればやるほど、知らないことや足りないことが増えていくこの世界は本当に面白い。このブログを書いたことで、やりたい・やらねばならぬと思ったことを羅列するだけでこのくらい挙げられます。
- Git, Githubをもっと効率的に使用する機能を知る
- 命名規則やコメントの精度を上げる
- 作業工程の細分化
- Web広告業界のドメイン知識
- DBを用いたデータ分析
- AWSの基礎知識
- 実際のシステムの構造(アーキテクチャ)の理解
- フロント言語(JavaScript, TypeScript, React, …)の知識
挙げるとキリがないので、まずは1つ1つコツコツと勉強していって、入社する際にどのくらい成長したか自ら答え合わせをする予定です。
最後の最後に
この8ヶ月間でお世話になったDATA STRAPのメンバーには本当に感謝しかありません。入社後もよろしくお願いします。最後までブログを読んでいただきありがとうございました。
 事業部の人たちとの集合写真
事業部の人たちとの集合写真



