
概要
ある日、会社のメールを見てみると、電車遅延で送れる旨がメールで乱立していた。電車遅延で遅れる事などしょっちゅうあるので、その度にメールを書くのも億劫だと思い挑戦してみた。勤怠連絡はコピペしてメールを書くけど名前や日付を間違ってしまう事があるので自動化したかった。
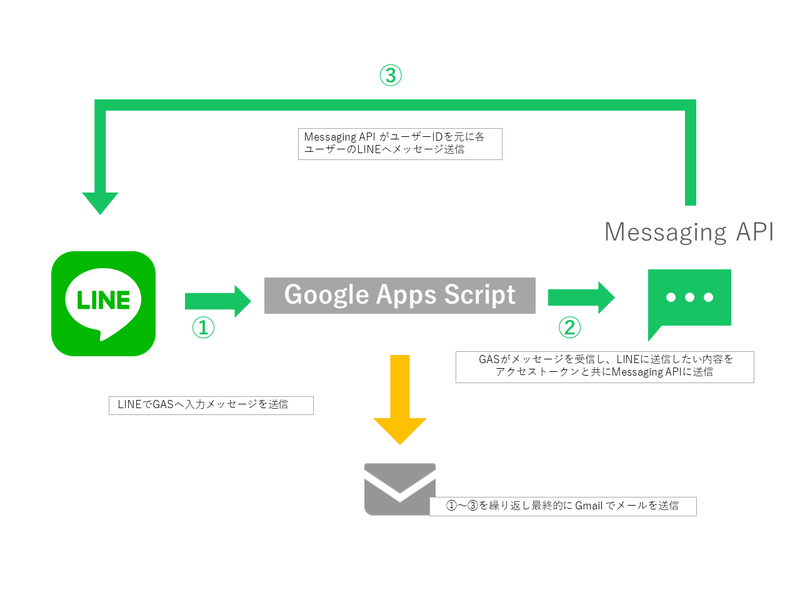
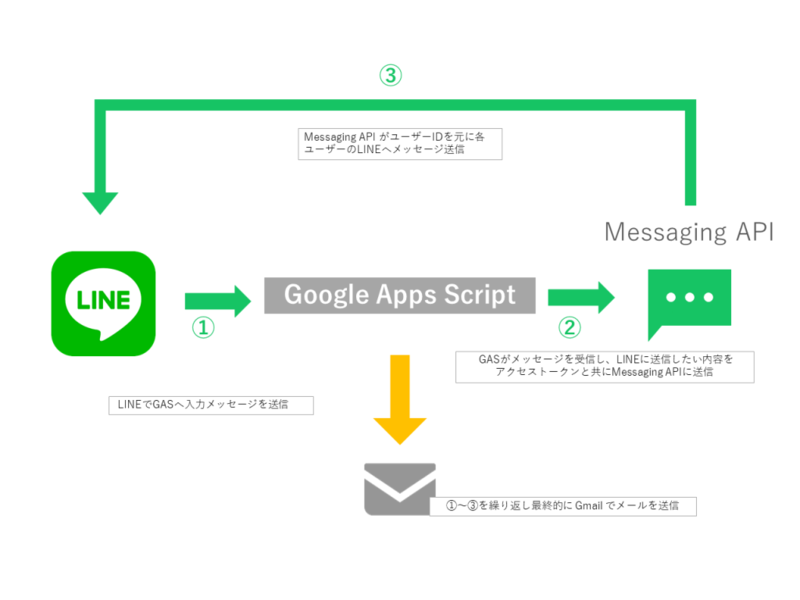
作りたいものの構成

必要なもの
・LINEアカウント
・Googleアカウント
Messaging APIの利用準備
LINE Developerとして登録して、ボットを登録する。大まかな手順としては以下の通り。
・ https://developers.line.biz/ja/よりLINEの開発者として登録する。
・ プロバイダーの作成
・ チャネルの作成
・ ボットの作成
詳細は Messaging APIを利用するには を参照
ここで重要なのはBotの作成。Bot作成後に取得できるアクセストークンを後程利用するのでどこかにメモしておきましょう。
Google Apps ScriptのWebアプリケーション公開
Messaging APIを利用するには、Webサーバー上のWebアプリが必要との事で、無料で利用できるGoogle Apps ScriptをWebアプリケーションとして利用する。一昔前はHTTPサーバーを自前で準備しなければいけなかった事を思うと便利な世の中になったと実感。
GASの実装
GASをWebアプリケーションと公開するためには以下のfunctionを記述する。
/**
* POSTメソッドの時に動作する
*/
function doPost(e) {
}
/**
* GETメソッドの時に動作する
*/
function doGet(e) {
}今回は、Messaging APIを利用するため、doPost(e)だけ存在すればOK!
GASをWebアプリケーションとして登録する
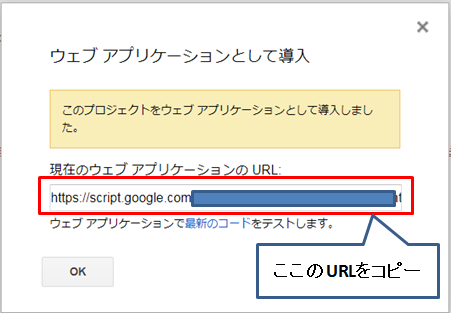
GASをWebアプリケーションとして公開するには、GASのメニューより「公開」→「ウェブアプリケーションとして導入」を選択する。基本はデフォルト設定のままで良いが、アプリケーションにアクセスできるユーザーを全員(匿名ユーザーを含む)にしておく必要がある。その後、更新を押し、 現在のウェブ アプリケーションの URLをコピーしておこう。

Messaging APIへのWebhook URLの登録
公開したWebアプリケーションをMessaging APIのWebhook URLとして登録する。この作業を行う事で、LINEで友だち登録したBotでメッセージを書くとその内容がGASのdoPost(e)へ送られてくる。
設定方法の詳細はこちら参照
という事で今回は設定だけで長くなってしまったので、アプリケーションの詳細は次回以降に・・・
メッセージを受信しよう!
と思ったが、何気に読み応えが無かったので、実際にdoPost(e)で受け取るJSONを記述してみる。
function doPost(e){
var json = JSON.parse(e.postData.contents);
}上のソースコードで取得できるjsonをjson.eventで出力すると以下のようなJSONが出る。
{
"replyToken": "XXXXXXXXXXXXX", //返信するときのトークン。
"source": {
"type": "user",
"userId": "XXXXXXXXXXXXXXXXXXXXXXXX" //ユーザーID。プッシュ通知を行う時はこれを利用する
},
"type": "message",
"message": {
"id": "999999999999",
"text": "XXXXXXXXXXXXXXXXXXX", //入力されたメッセージ
"type": "text"
},
"timestamp": "99999999999999999999"
}ここで重要なのが、入力されたメッセージ。これを取得しないと始まらない。そして、何か話しかけられたら答える必要がある。
メッセージに返信しよう
メッセージに返信するには以下のような感じ
function reply(json) {
//応答用URL
var url = "https://api.line.me/v2/bot/message/reply";
//LINEに送信するメッセージを作成
//jsonはメッセージ受信したもの
var postData = {
"replyToken" : json.events[0].replyToken,
"messages" : [
{
'type':'text',
'text':"Hello World" + json.events[0].message.text
}
]
};
return fetchURL(url,postData);
}
//返事を返す関数
function fetchURL(url,postData){
var headers = {
"Content-Type" : "application/json; charset=UTF-8",
'Authorization': 'Bearer [WebHook URLを設定した画面から取得できるアクセストークン]' ,
};
var options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(url, options);
}WebHook URLを設定した画面から取得できるアクセストークンが必須なので注意。
では今度こそ続きはいつかまた・・・



