
はじめに
SlackのBlock Kitをどうにかして使ってみたいと思い、
勤怠連絡を投稿するような シンプルなSlackアプリを作成することにしました。
目次
- Slash Commands作成
- Block Kitレスポンス
- アクションAPI作成
- Incoming Webhookでチャンネルメッセージ送信
記事が長くなるので、今回は1,2までの内容とします。
3,4の記事はこちらになります。
Slackアプリの全体像

Slash Commands作成
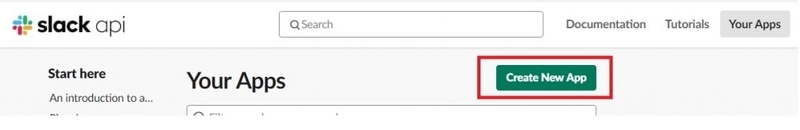
slack apiページにアクセスし、APPを新規作成します。

↓

AppNameはご自身がわかりやすい名称としてください。
今回は勤怠連絡用のAPPとなりますので、勤怠連絡アプリとしました。
Development Slack Workspaceはご自身がアプリをインストールしたいワークスペースを選択してください。
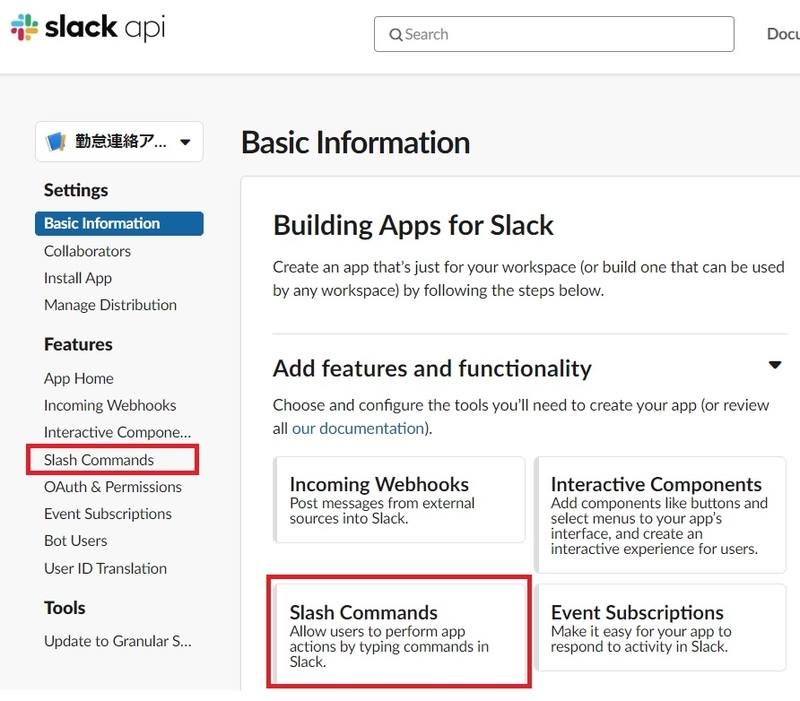
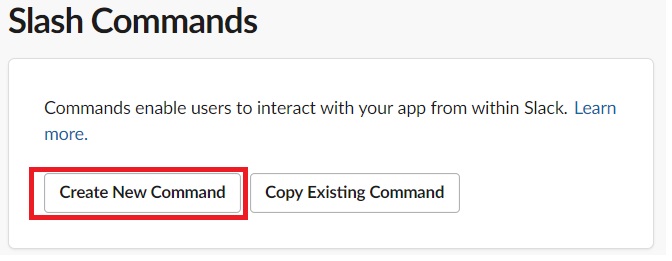
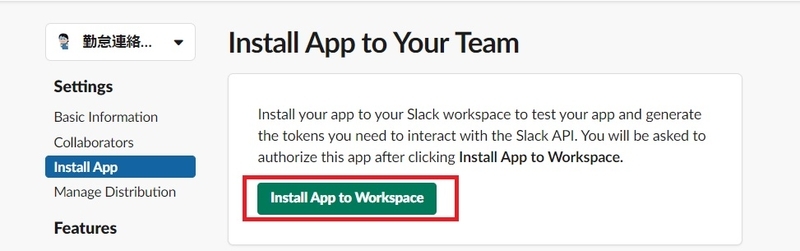
APP作成後、以下の画面にしますので、以下赤枠のどちらかをクリックし、Slash Commands作成画面に移動します。

↓

↓

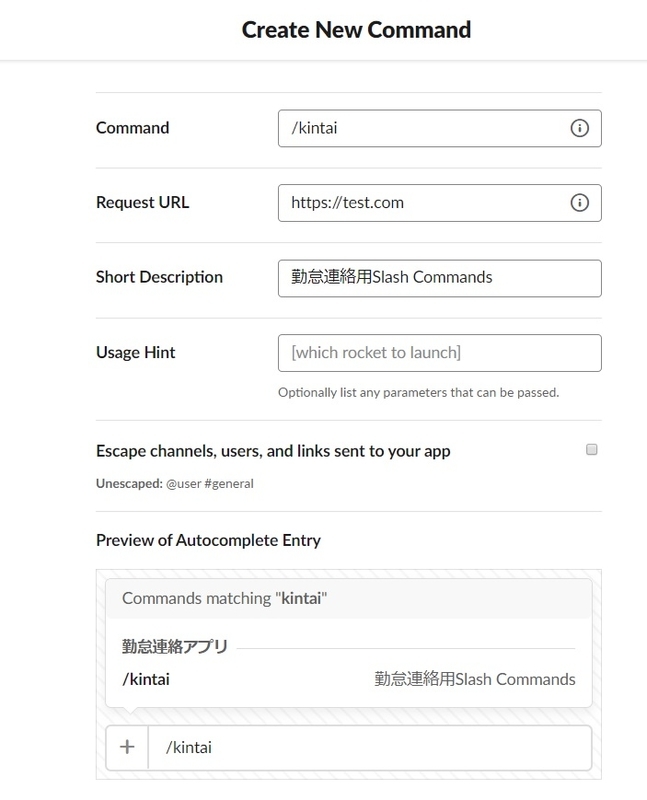
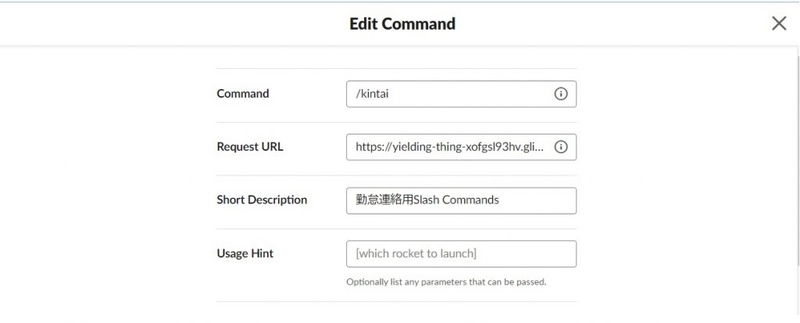
slackから起動させたいコマンドとコマンド実行時のエンドポイントURLを設定します。
その他の設定は任意となりますので、適宜必要に応じて設定してください。
なお、上記のRequetsURLは後程修正しますので、ここでは適当なURLとしています。
Block Kitレスポンス
Slash Commandsのリクエストを受け付けるサーバ(エンドポイント)を
Slackのチュートリアルでも使用しているGlitchで実装します。
前回の記事でGlitchの超入門の記事を書いていますので、Glitchに馴染みがない人はそちらの記事も見てみてください。
【超入門】Glitchを使ってREST APIを作ってみる
また、Block KitのJSONは Block Kit Builder を活用して作成していきます。
今回は勤怠用のフォームなので、
・日付入力(DatePicker的なもの)
・ボタン
の2つのみのシンプルなものとします!
Slackアプリ用WEBサーバ作成
SlackがBlock Kit用のremix用のURLも用意してくれていますので、 そちらを使用します。
https://glitch.com/edit/#!/remix/slash-blockkit
上記リンクをクリックすることで、slackのBlock Kit用のチュートリアルプロジェクトが新規で作成されます。

簡単にWEBサーバ作成&起動できましたね!
envファイルの修正

鍵マーク.envファイルは、プロジェクト参加者のみ参照/修正権限があるので、外部に漏らしたくない情報はこちらに記載するようにしましょう。
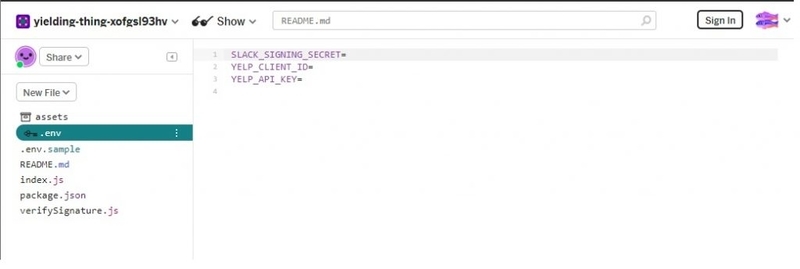
envファイルには以下の修正を実施します。
SLACK_SIGNING_SECRET:slackの作成したアプリの「Basic Information」からSigning Secretを設定。
YELP_CLIENT_ID:未使用のため削除
YELP_API_KEY:未使用のため削除

index.jsの修正
以下の30行目以降の記述を削除します。
/*
* Slash Command Endpoint to receive a payload
*/
app.post('/command', async (req, res) => {
if(!signature.isVerified(req)) {
res.sendStatus(404); // You may throw 401 or 403, but why not just giving 404 to malicious attackers ;-)
return;
} else {
:
:長くなるので省略します。
:そして、削除した行以降に以下のソースを設定。
app.post("/kintai", async (req, res) => {
if (!signature.isVerified(req)) {
res.sendStatus(404); // You may throw 401 or 403, but why not just giving 404 to malicious attackers ;-)
return;
} else {
const blocks = [
{
type: "section",
text: {
type: "mrkdwn",
text:
"休暇予定日を選択し、メール送信ボタンをクリックしてください :ghost:"
}
},
{
type: "divider"
},
{
type: "section",
text: {
type: "mrkdwn",
text: "休暇予定日"
},
accessory: {
action_id: "datepicker",
type: "datepicker",
placeholder: {
type: "plain_text",
text: "Select a date",
emoji: true
}
}
},
{
type: "actions",
elements: [
{
type: "button",
action_id: "sendMail",
text: {
type: "plain_text",
text: "メール送信"
},
style: "primary",
value: "click"
}
]
},
{
type: "divider"
}
];
// and send back an HTTP response with data
const message = {
response_type: "in_channel",
blocks: blocks
};
res.json(message);
}
});Block Kit Builderでは付与されない「action_id」を追記しています。
後程のアクションAPIのリクエスト時に使用する項目となるので、設定しておいてください。
動作確認
エンドポイントの再設定
とその前に、再度Slack apiに戻り、Slash CommandsのRequest URL(エンドポイントURL)を修正します。
作成したGlitchのプロジェクトのURLをRequest URLに設定します。
GlitchのURLは以下のルールとなります。
https://[glitchのプロジェクト名].glitch.me/
先ほど追記したkintaiにアクセスしたいので、設定するURLは
https://[glitchのプロジェクト名].glitch.me/ kintaiとなります。
アプリのインストール

作成したアプリをワークスペースにインストールします。

完成!!となるはずが、「インストールするボットユーザーがありません」的なメッセージのせいでインストールができない。。(前まではこれでできたのに!!)
https://belltree.life/slackbot-app-home/
この記事でわかりやすく設定方法が記載されていますので、同じことでハマった人は見てみてください。
ようやく動作確認
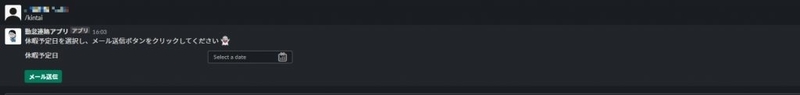
slackでSlash Commandsに設定した「/kintai」を実行します。
すると・・・

はい!出来上がり!
ここまでで、全体像の①と②が完了しました。お疲れ様でした。
残るは③と④です。
次回ブログで完了予定です。



