
はじめに
CCI インフラ部の YMTsan です。
CodePipeline ソースプロバイダー設定が GitLab Self Managed をサポートしたようなので試してみました。
aws.amazon.com
ちなみに SaaS 版の GitLab.com サポートは少し前にサポートされています。 aws.amazon.com
設定手順
GitLab のプロジェクトが作成されている前提で進めます。
① CodeConnections 設定 (AWS)
サービス > デベロッパー用ツール > 設定 > 接続 > ホスト
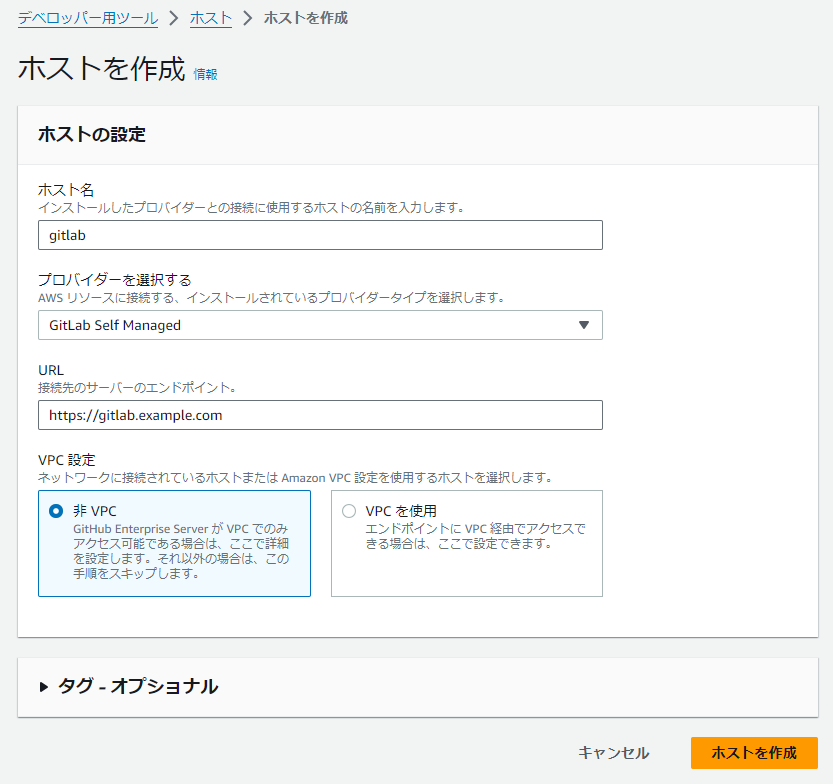
[ホストを作成] を押下
以下のように設定
| 設定 | 値 |
|---|---|
| ホスト名 | 任意 |
| プロバイダーを選択する | GitLab Self Managed |
| URL | GitLab の URL |
| VPC 設定 | 環境毎に適した設定 |

サービス > デベロッパー用ツール > 設定 > 接続 > 接続
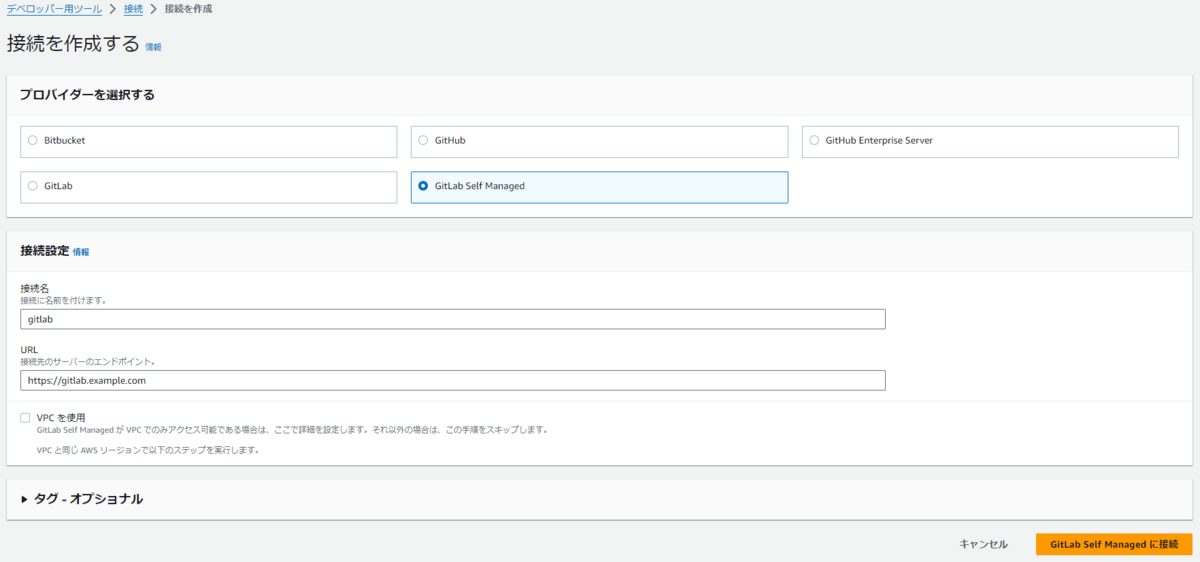
[接続を作成] を押下
以下のように設定
| 設定 | 値 |
|---|---|
| プロバイダーを選択する | GitLab Self Managed |
| 接続名 | 任意 |
| URL | GitLab の URL |
| VPC を使用 | 環境毎に適した設定 |

Terraform で作成する場合、こちらのコードで作成可能です。
resource "aws_codestarconnections_host" "gitlab" { name = "gitlab" provider_endpoint = "https://gitlab.example.com" provider_type = "GitLabSelfManaged" } resource "aws_codestarconnections_connection" "gitlab" { name = aws_codestarconnections_host.gitlab.name host_arn = aws_codestarconnections_host.gitlab.arn }
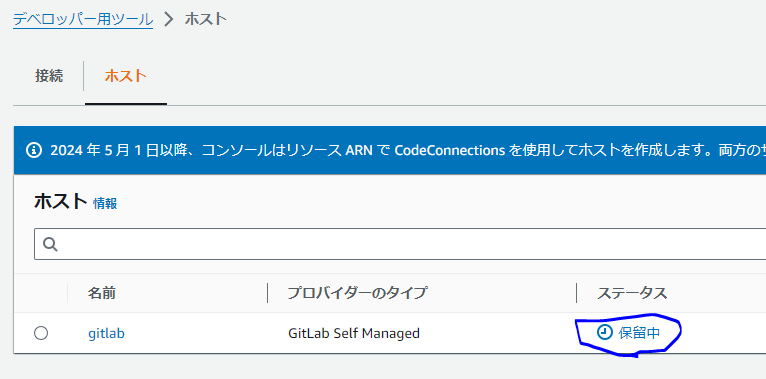
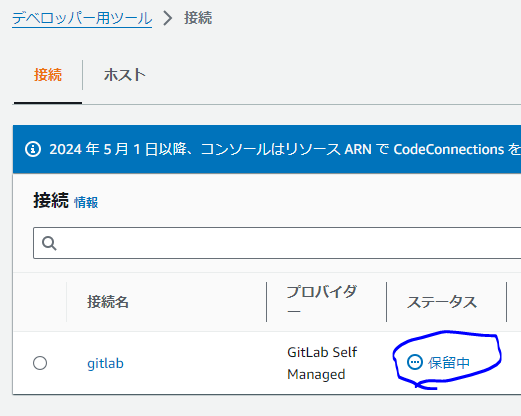
作成すると「ホスト」「接続」はともに保留中ステータスになります。


後続手順は Terraform ではできないので、AWS コンソール画面で操作します。
② GitLab Access Tokens 作成 (GitLab)
管理者ユーザで GitLab へログイン
User Settings > Access Tokens
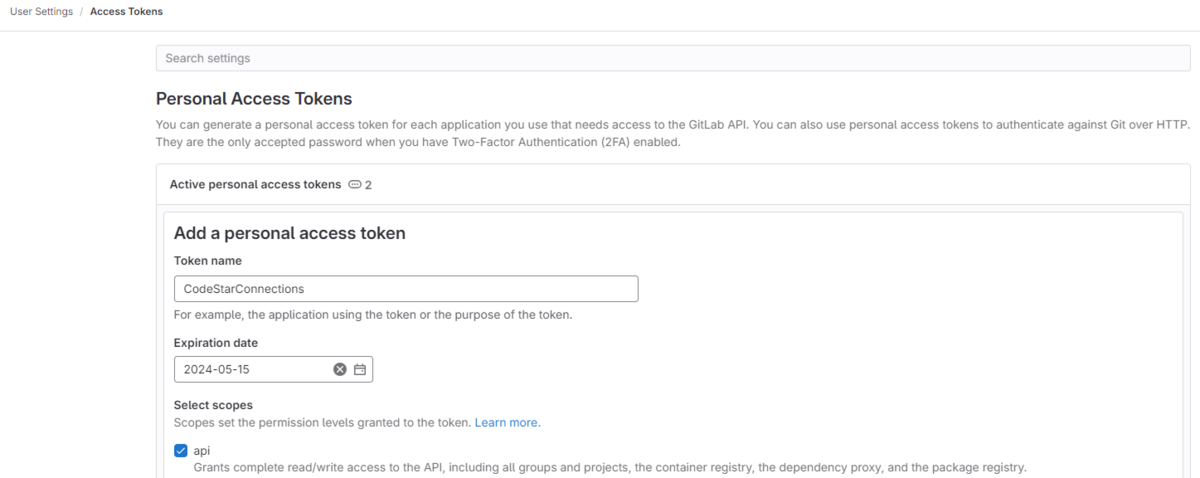
[Add new token] を押下
Select scopes は api のみチェックし [Create personal access token] を押下

Access Tokens についてはこちらのドキュメントに詳しく記載されています。
自己管理型 への接続 GitLabを作成する - デベロッパーツールコンソール
api GitLab というスコープダウン権限のみを持つ個人アクセストークン (PAT) をすでに作成している必要があります。詳細については、https://docs.gitlab.com/ee/user/profile/personal_access_tokens.html を参照してください。管理者が使用する PAT のみを使用できます。 注記 PAT はホストの認証に使用され、それ以外の方法で保存または接続に使用されることはありません。ホストを設定するには、一時的な PAT を作成し、ホストを設定した後に PAT を削除できます。
③ GitLab 認証 (AWS, GitLab)
AWS コンソール画面で操作
シークレットウィンドウ推奨
(通常のウィンドウだと後続操作の GitLab [Authorize] 画面に自動遷移する際、サインイン済みの GitLab User に自動的に遷移してしまう可能性があるため)
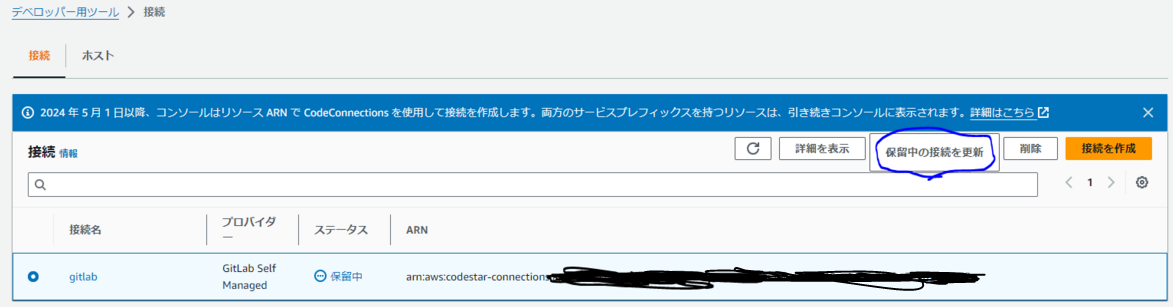
サービス > デベロッパー用ツール > 設定 > 接続 > 接続
①で作成した接続名をチェックし [保留中の接続を更新] を押下

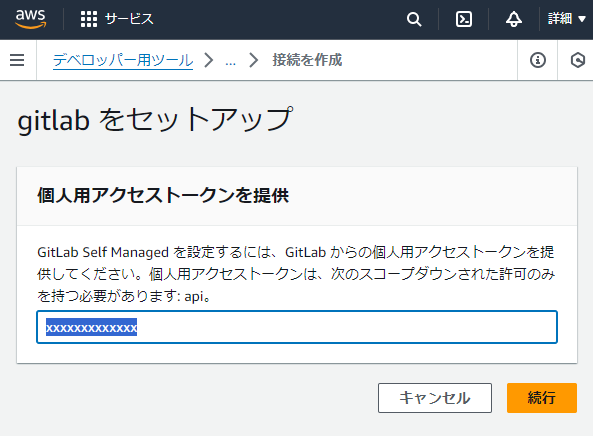
Access Tokens を求められるので
②で作成した Access Tokens を入力

この操作が完了すれば ② で作成した Access Tokens は不要となるので削除して大丈夫です。
その後、自動で GitLab の画面へ遷移する
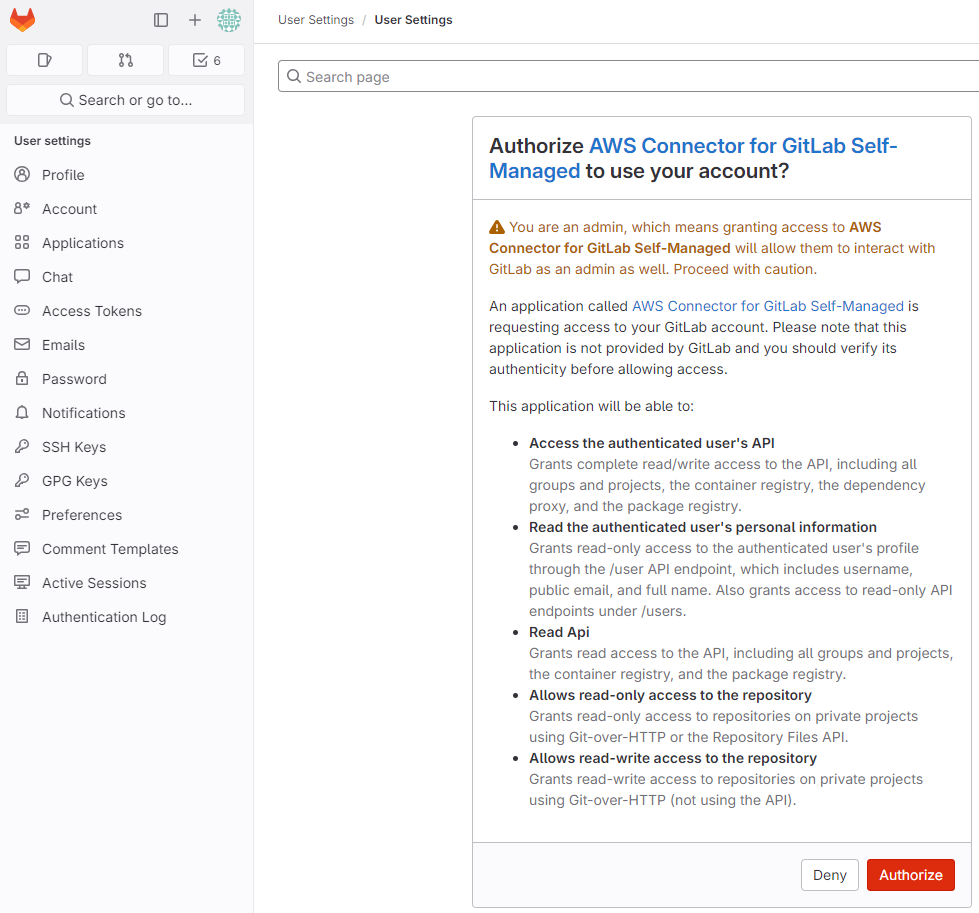
「Authorize AWS Connector for GitLab Self-Managed to use your account?」の画面で
[Authorize] を押下

注意
この Authorize した GitLab User で CodeConnections 関連の操作がされるので
この Authorize した GitLab User が - 参照不可のリポジトリは CodePipeline ソースステージで設定できない - 更新不可のリポジトリは CodePipeline ソースステージで設定できるが、GitLab webhooks 設定ができない - ブロックまたは削除されると CodePipeline の Source ステージでエラーになる
ということになります。
少なくとも将来削除されない GitLab User で Authorize しましょう!!!
Authorize したら以下 2 箇所を確認
- AWS コンソール画面に戻り、接続ステータスが 利用可能 になっていること
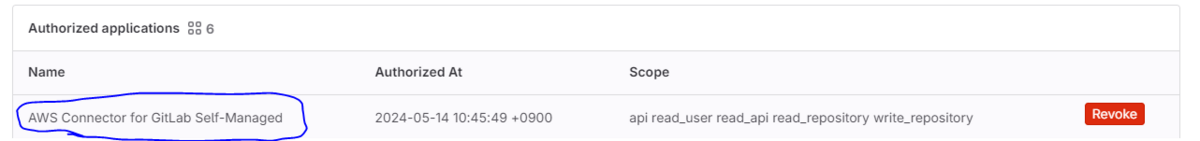
- Authorize した GitLab User の User Settings > Applications に AWS Connector for GitLab Self-Managed 設定が入っていること


④ CodePipeline 設定 (AWS)
サービス > デベロッパー用ツール > CodePipeline
[パイプラインを作成する] を押下
ここではソースステージ設定のみ紹介します。
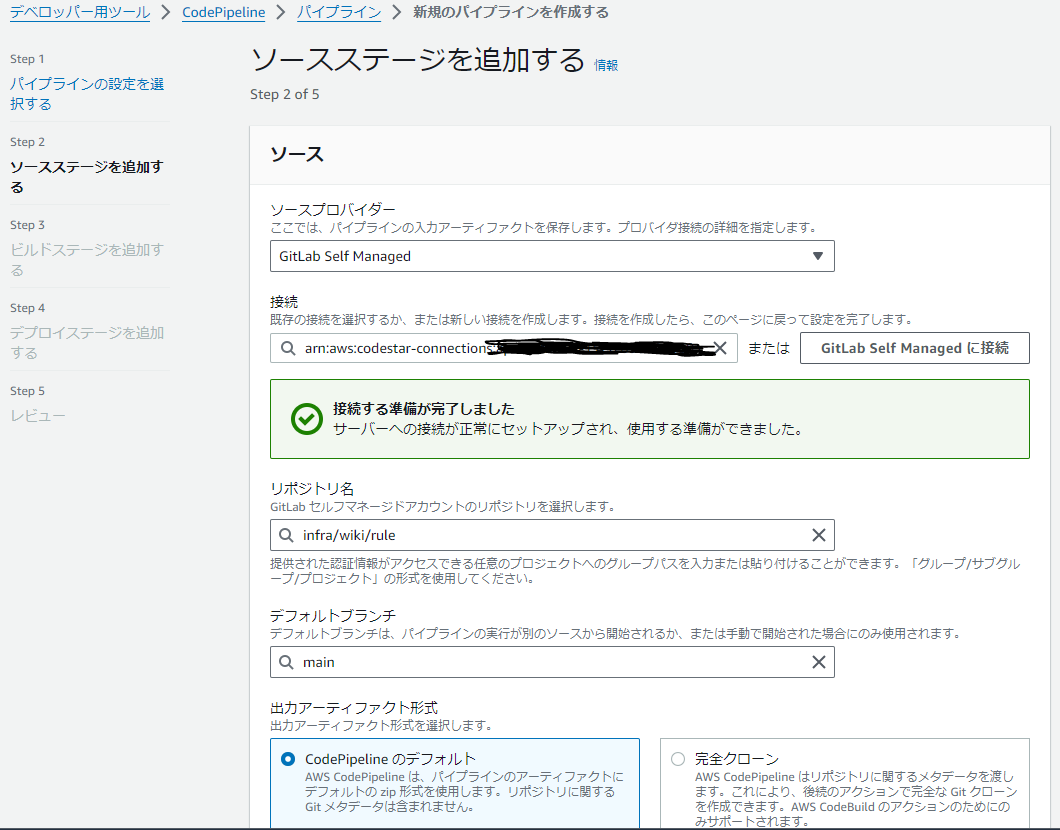
| 設定 | 値 | 備考 |
|---|---|---|
| ソースプロバイダー | GitLab Self Managed | |
| 接続 | 上記で作成した接続 | |
| リポジトリ名 | GitLab のリポジトリ | 存在しないリポジトリを指定すると 404 Project Not Found と警告が出力されます |
| デフォルトブランチ | 上記リポジトリのブランチ | |
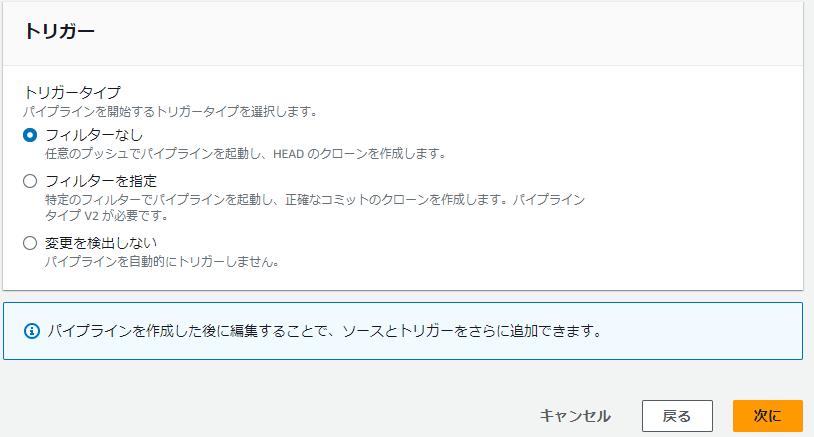
| トリガータイプ | フィルターなし | CodePipeline 作成後修正可能 |


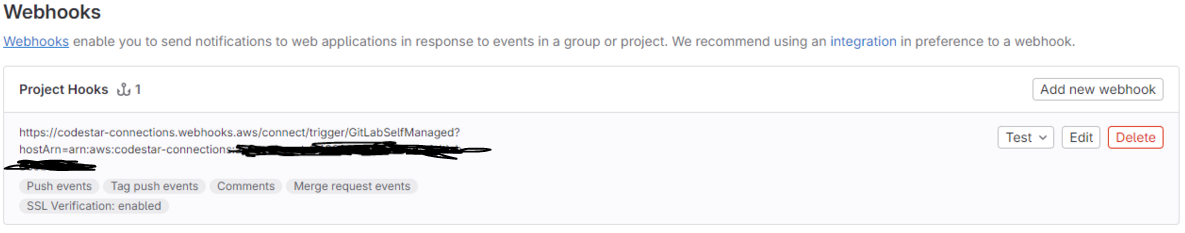
CodePipeline を作成すると、ソースプロバイダーに設定した GitLab のリポジトリ (プロジェクト) 設定に webhooks が自動設定されます。
project > Settings > Webhooks

この webhooks 設定がされると、GitLab から AWS にイベント通知が飛び、それをトリガーに CodePipeline が自動実行します。
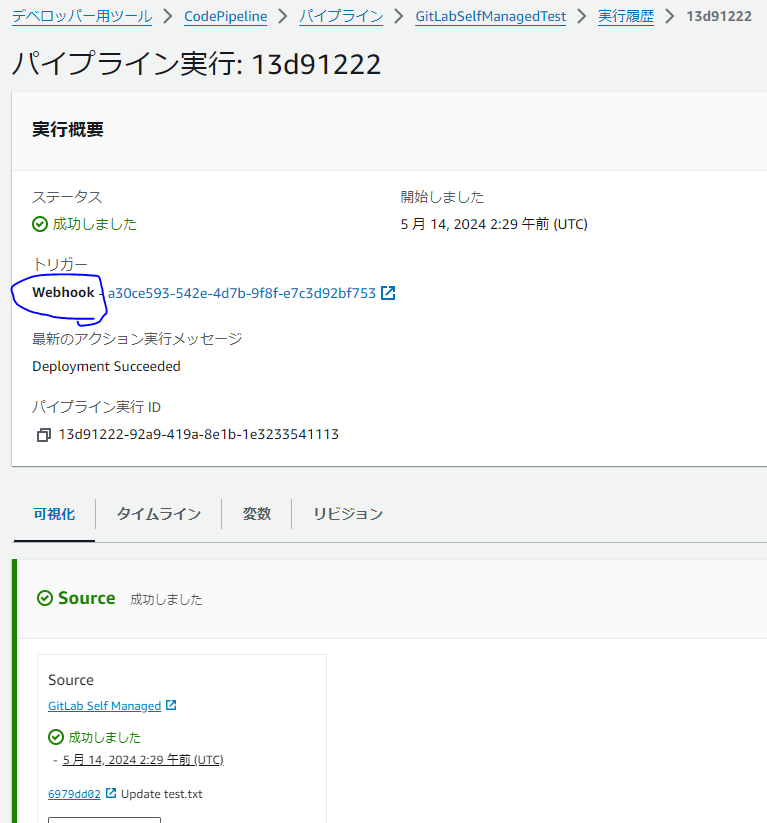
CodePipeline の実行履歴を確認すると、トリガーが Webhook となっています。

最後に
GitLab でコード管理している人は気になるアップデートではないでしょうか。
いままでは CodeCommit へミラーリングするのが推奨とされていたので、ひと手間省かれそうです。
リポジトリのミラーリング | GitLab
また、ミラーリングは GitLab 更新後 CodePipeline 起動まで多少タイムラグが発生していましたが、今回の設定だと Webhook 型になったので GitLab 更新直後に CodePipeline が起動されるようになりました。ここにイライラを感じていた人には少なからずいたのではないでしょうか。GitLab のリポジトリを CodeCommit にミラーリングする際、同期までに時間がかかる理由の一つは、GitLab のポーリング間隔に関連しています。プッシュミラーリングの場合、GitLab は新しいコミットがプッシュされた後、変更をリモートミラーに反映するのに最大 5 分かかることがあります。
Push mirroring | GitLab
途中にも記載していますが、どの GitLab User で Authorize するかは各現場で判断することになると思うので注意しましょう。
参考リンク
CodePipeline が GitLab セルフマネージドをサポート
AWS CodePipeline が GitLab のサポートを開始
自己管理型 への接続 GitLabを作成する - デベロッパーツールコンソール
リポジトリのミラーリング | GitLab
Push mirroring | GitLab
[アップデート] AWS CodePipeline のソースプロバイダーで GitLab リポジトリがサポートされました | DevelopersIO
[アップデート] AWS CodePipeline のソースプロバイダーで Self-Managed 版 GitLab がサポートされました | DevelopersIO



