
はじめに
直近、メール関連業務の手間を軽減したいと社内の方からご相談をいただくことがありました。宛先、宛名だけ変えた同じ文面のメールを送るようなことがあり、何十、何百と送信するとなると相当な手間になるので解決したい。送付先に応じて後から下書きを編集、確認をしてからメール送信ができる形にしたいという希望でした。
作成を通じてGASのメール作成について調べてみると、メールの下書き作成から一括送信までのGASのスクリプトの作成の紹介はありましたが、メールの下書きを生成した後に、編集内容を確認してメールを一括送信する、というケースを想定したGASのスクリプトの紹介が意外とありませんでした。
そこで本記事で、メールの下書き作成から下書きを確認して編集したメールの送信までのスクリプトの作成方法を紹介していき、その中での意外な落とし穴も含めて紹介したいと思います
スクリプト作成の流れ
以下の流れでスクリプトを作成します。
- メール宛先一覧の作成
- メールひな形の準備
- 下書きメール生成のスクリプトの作成
- 編集後下書きメールの一括送信スクリプトの作成
メール宛先一覧の作成
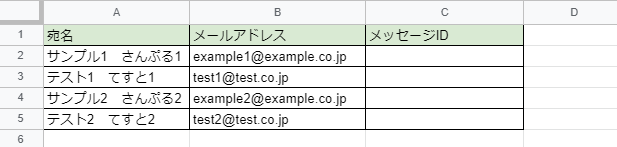
メール宛先一覧を作成します。一覧の情報はシンプルに宛名、メールアドレス、後にメール送信時に必要になるメッセージIDのみにしました。宛先に応じて添付ファイルを変える場合には、添付ファイルの情報を付けるのもよいと思います。シート名は「アドレス一覧」にしています。

メールひな形の準備
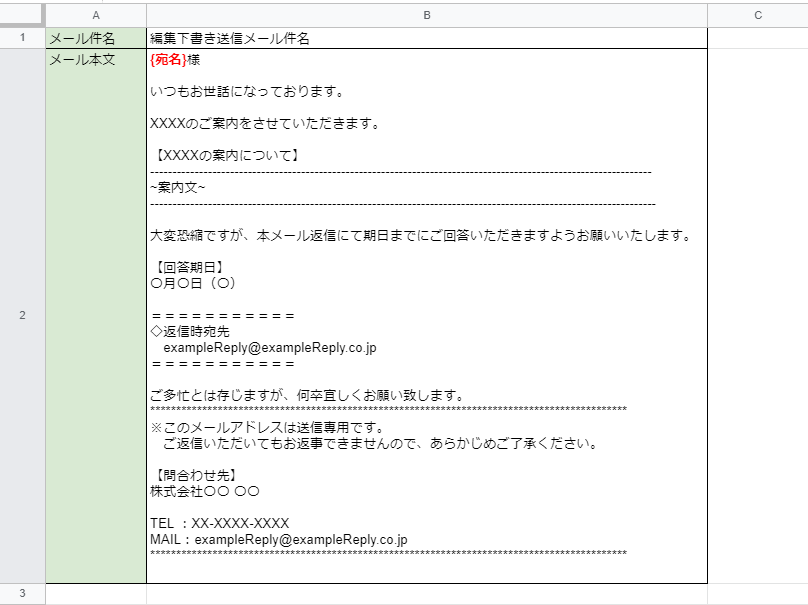
メールの件名とメール本文のひな形を準備します。本文内の宛名部分は「アドレス一覧」シートA列の宛名の値を置き換えするようにします。置き換えする箇所が一目でわかるように{宛名}としています。シート名は「メール設定」にしています。

下書きメール生成のスクリプトの作成
下書きメール生成のスクリプトを作成します。詳細は割愛しますが、下書きメールのオプションに返信時の宛先の指定「replyTo」を入れているところがポイントになります。
例えば、送信用のアドレスと送信したメールに対する返信受付用のアドレスを別に分けたいときときに「repleyTo」に返信受付用のアドレスを設定するという使い方ができます。
メールオプションの詳細については以下リンク先を参照ください。
【ご参考】
メールオプションについて(英語サイト)
//---下書きメール生成ファンクション--- function draftmail() { //スプレッドシートの「アドレス一覧」のシート情報を読み取る const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const adressSheet = activeSpreadSheet.getSheetByName('アドレス一覧'); //「アドレス一覧」のシートの最終行を取得する let lastRow = adressSheet.getRange(adressSheet.getMaxRows(), 2).getNextDataCell(SpreadsheetApp.Direction.UP).getRow(); //「メール設定」シートからメール件名とメールひな形の情報を取得する const mailSettingSheet = activeSpreadSheet.getSheetByName('メール設定'); let subject = mailSettingSheet.getRange('B1').getValue(); let mailForm = mailSettingSheet.getRange('B2').getValue(); //「アドレス一覧」のデータを読み込む for(let i = 2; i <= lastRow; i++ ){ //下書きメールの本文を作成する***宛名の置換*** let body = mailForm.replace('{宛名}',adressSheet.getRange(i, 1).getValue()); //宛先を設定する let to = adressSheet.getRange(i, 2).getValue(); //返信時の送信先アドレスの設定する let replyAdress = 'exampleReply@exampleReply.co.jp'; //メールの下書き作成と作成したメッセージIDを取得する let messageId = GmailApp.createDraft(to, subject, body,{replyTo:replyAdress}).getId(); //下書きしたメールのIDを取得し、スプレッドシートに転記する adressSheet.getRange(i,3).setValue(messageId); } }
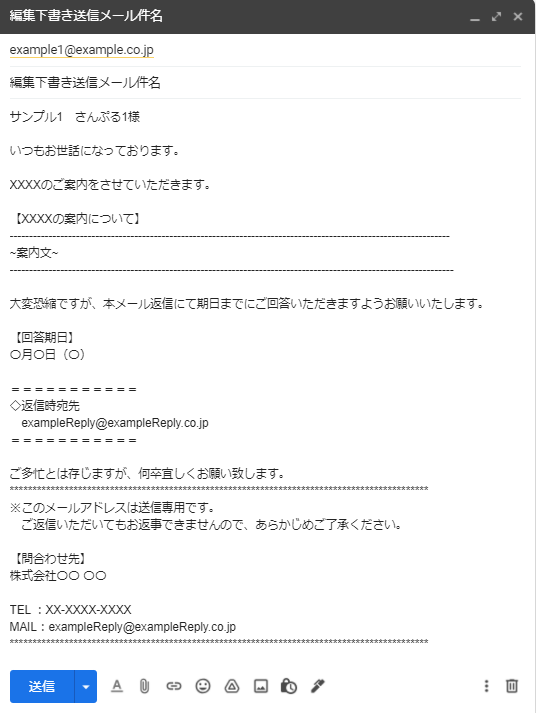
スクリプトを実行して作成した下書きメールは以下の形になります。

編集後メール下書きの一括送信スクリプトの作成
編集後の下書きメールの一括送信のスクリプトの作成をします。
アドレス一覧の下書きメールのメッセージIDを取得し、メールオプションを更新した後に対象の下書きメールを送信し、メッセージIDの欄を更新するフローになっています。
//--編集した下書きメールの送信ファンクション--- function sendDarftMail(){ //スプレッドシートの「アドレス一覧」のシート情報を読み取る const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const adressSheet = activeSpreadSheet.getSheetByName('アドレス一覧'); //宛先一覧のシートの最終行を取得する let lastRow = adressSheet.getRange(adressSheet.getMaxRows(), 2).getNextDataCell(SpreadsheetApp.Direction.UP).getRow(); //宛先一覧のデータを読み込む for(let i = 2; i <= lastRow; i++ ){ //メッセージIDを取得し、下書きメールの情報を取得する let sendMessageId = adressSheet.getRange(i, 3).getValue(); let draft = GmailApp.getDraft(sendMessageId); //下書きメールの情報を取得する***返信先オプションをつける*** let message = draft.getMessage(); let dSubject = message.getSubject(); let dBody = message.getBody(); let dToAdress = message.getTo(); let replyAdress = 'exampleReply@exampleReply.co.jp'; //メールオプションを更新する //***編集をするとメールオプションが消えてしまうので、オプションがある場合には更新を行う*** draft.update(dToAdress,dSubject,dBody,{replyTo:replyAdress}); try{ //下書きメールを送信する draft.send().getThread(); //メッセージIDの列を送信済みに更新 adressSheet.getRange(i,3).setValue('送信済み'); }catch(error) { Logger.log('下書き送信処理でエラー'); } } }
メール下書き編集メソッド-GmailDraftクラス-
スクリプトでは、メール下書き編集を行うGmailDarftクラスのメソッドを利用しています。
ここで注意いただきたいことは、下書き生成時にメールオプションを設定していても、メールの編集を行うとオプションが消えてしまうという事象を確認しています。そのため、下書きメール生成時にオプションを付けている場合には、送信をする前に下書きメールの更新をする必要があります。
また、updateメソッドはオプションのみの更新ができないため、一度下書きメールの情報(宛先、件名、本文)を取得し、updateメソッドで再度設定する必要がある点も注意が必要です。
今回利用したメソッドは以下の通りになります。下書き編集メソッドは他にもあるので、GoogleAppsScriptのReferenceを参照いただければと思います。
【ご参考】
GmailDraftクラスのメソッドについて(英語サイト)
メソッド タイプ メソッドの説明 getId() String 下書きメールのメッセージIDを取得します。 getMessage() GmailMessage 下書きメールのメッセージを取得します。 send() GmailMessage 下書きメールを送信します。 update(recipient, subject, body, options) GmailDraft 下書きメールの更新をします。宛先、件名、本文、オプションが更新対象です。
最後に
下書きメールの編集を行うとオプションが消えてしまうということを知り、大変驚きました。最初はメール送信アカウント情報の問題かと思い、アカウント自体にも返信時の宛先設定をしてみたものの、オプション情報が消去されてしまいました。GoogleAppsScriptのReferenceにも記載もなく、実際に使ってみないと気が付きませんでした。検証の大事さを改めて学びました。
紹介させていただいた内容は難しいものではありませんが、活用できる点があれば幸いです。



